Answer the question
In order to leave comments, you need to log in
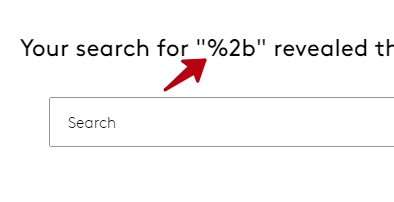
In my search bar, instead of the “+” sign, these symbols “% 2b” are displayed. How to solve it? Can you write a function?
const SearchForm = () => {
const [isSearchOpen, setSearchOpen] = useState(false),
formRef = useRef(null);
useClickOutside(formRef, () => setSearchOpen(false));
const [inputText, setInputText] = useState("");
const handleSubmit = e => {
if (inputText.length >= 150) {
alert('Maximum length 150 characters ')
e.preventDefault();
}
};
return (
<form
ref={formRef}
className={cn("search-form", {
"search-form--focus": isSearchOpen,
})}
onClick={() => setSearchOpen(true)}
onKeyPress={() => setSearchOpen(true)}
action="/search"
// eslint-disable-next-line
role="searchbox"
onSubmit={handleSubmit}
>
<input
value={inputText}
onChange={e => setInputText(e.target.value)}
className="search-form__input"
name="filter"
type="text"
/>
<button
className="search-form__button"
type="submit"
aria-label="Header search button"
/>
</form>
);
};
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question