Answer the question
In order to leave comments, you need to log in
Implementation of a step-by-step diagnostic project, how best?
Good evening, tell me as quickly and conveniently as possible to make a diagnosis with a phased identification of the project.
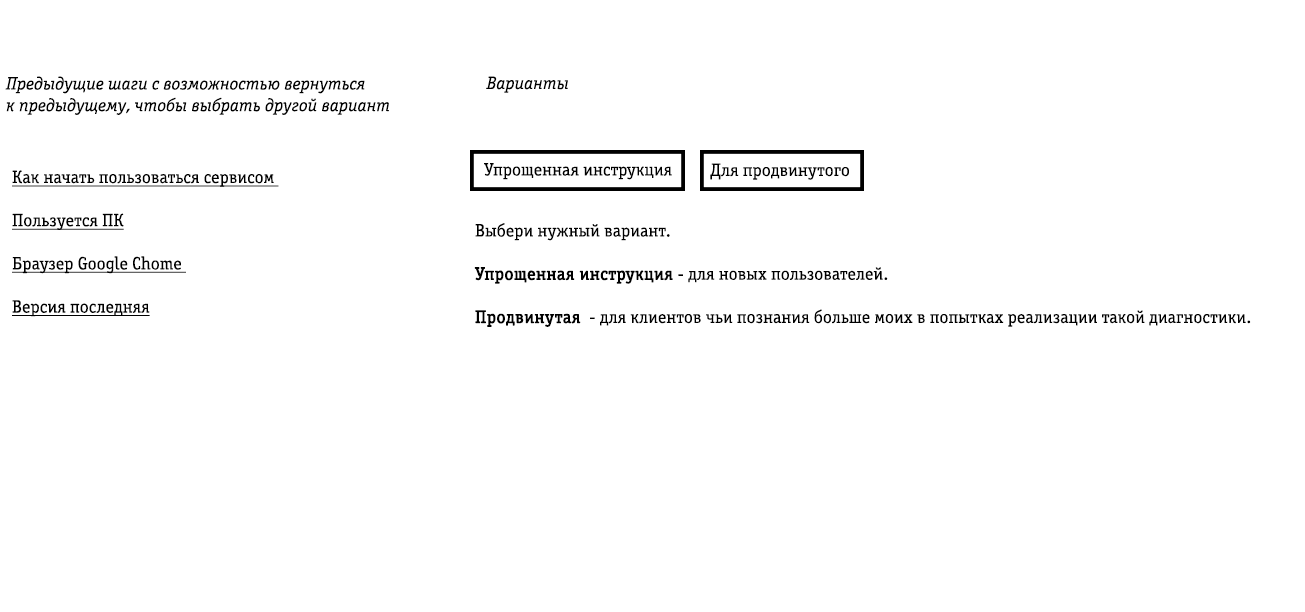
Approximately how it will look like:

PS don't hit hard, I'm not really a programmer.
Answer the question
In order to leave comments, you need to log in
It seems that here the tree structure describes all the paths. A few questions at the root, then there is, apparently, branching. You can describe such a list, where the element has links to the parent and to the child elements.
const knowledge = [
{id: "0", title: "Как начать пользоваться сервисом", description: "", prev: null, next: ["0.0", "0.1" ]},
{id: "0.0", title: "Упрощенная инструкция", description: "для новых пользователей", prev: "0", next: []}
{id: "0.1", title: "Продвинутая", description: "для клиентов, чьи познания больше", prev: "0", next: []},
{id: "1", title: "Пользуется ПК", description: "", prev: null, next: ["1.1", ]},
{id: "2", title: "Браузер Google Chrome", description: "", prev: null, next: ["2.1", ]},
{id: "3", title: "Версия последняя", description: "", prev: null, next: ["3.1", ]},
];There are two options. The first is to use some kind of quiz constructor, because, in fact, this is it. The second is to prescribe everything with pens.
Each button is a post-form, you can go to the same page. In the hidden field, you need to write the answer, and it is better to pass the stage number to the url (so that you can return to the previous stage simply by clicking on the link). The button itself is submit. Answers to past questions are best written in a cookie. Depending on these data, new forms are formed. And at the end, instead of forms - final results.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question