Answer the question
In order to leave comments, you need to log in
Img in content stretch when screen changes?
Hello!
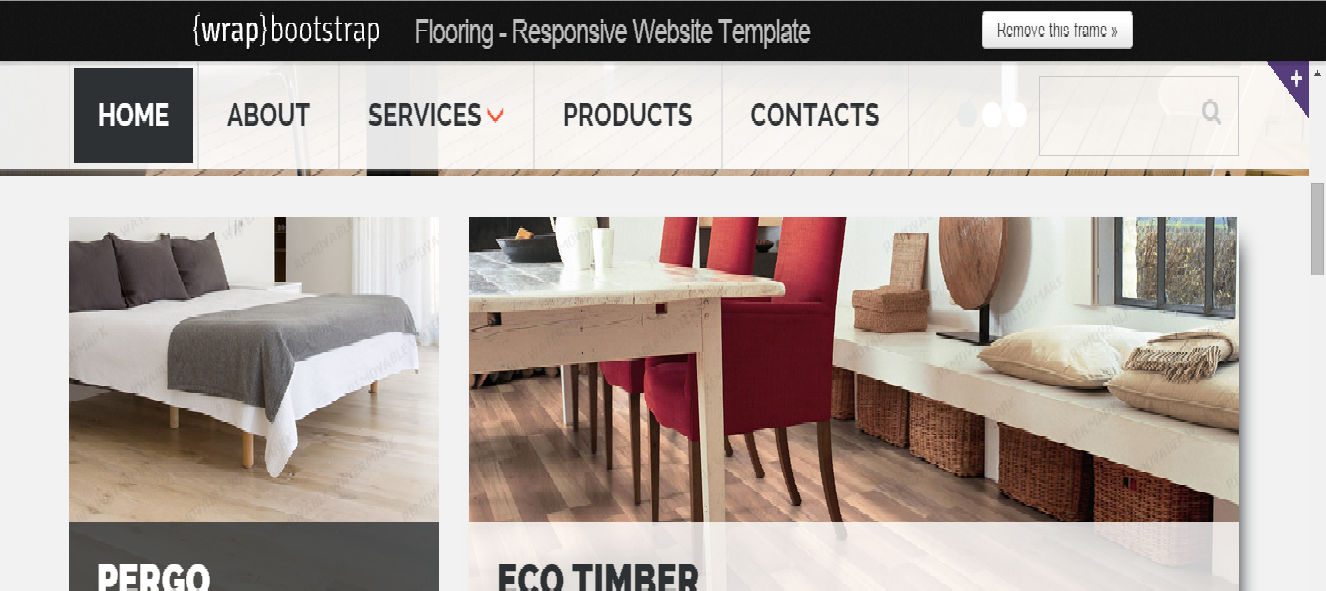
I'm trying to make content on Bootstrap, similar to this: I 
created a content in which I placed an image. But they are stretched and it looks very poor.
How to implement it like the example above?
The code:
<div class="container-fluid">
<div class="row">
<div class="navbar navbar-inverse" role="navigation"></div>
</div>
</div><!--nav-->
<div class="container">
<div class="row">
<div class="col-sm-9 page-content col-thin-right">
<!-- test-img first row-->
<a href="#"><img class="col-md-4 col-sm-6 col-xs-12" src="http://www.goodfon.su/download/desert-morozhenoe-yagody-malina/1366x768"></a>
<a href="#"><img class="col-md-8 col-sm-6 col-xs-12" src="http://www.goodfon.su/download/pirog-pechene-skalka-elovye/1366x768"></a>
<!-- second row-->
<div class="col-md-4 col-sm-6 col-xs-12"></div>
<div class="col-md-4 col-sm-6 col-xs-12"></div>
<div class="col-md-4 col-sm-6 col-xs-12"></div>
<!-- third row-->
<div class="col-md-8 col-sm-6 col-xs-12"></div>
<div class="col-md-4 col-sm-6 col-xs-12"></div>
</div>
<!--sidebar-->
<div class="col-sm-3 page-sidebar col-thin-left">
<div class="col-md-12 col-sm-12 col-xs-12">
<h1>sidebar</h1>
</div>
</div>
</div><!--row-->
</div><!--container-content-->.col-md-4{
outline: 1px solid black;
height: 200px;
}
.col-md-8{
outline: 1px solid black;
height: 200px;
}
.col-md-12{
outline: 1px solid black;
height: 350px;
}
.col-md-4,
.col-md-8,
.col-md-12
{
padding-right: 0;
padding-left: 0;
}Answer the question
In order to leave comments, you need to log in
Your image width is small to the ratio of the image height, that image has a height of only 200px and a width of 565px,
make the height at least 300px.
look at the example here, the picture already looks better codepen.io/anon/pen/vLeRVG?editors=110
if you col-md-8 col-sm-6 col-xs-12make height: auto in the class, then the picture will take the optimal width in relation to the height of the picture, but pictures of different resolutions and there will be blocks with pictures different sizes, try to make the image the same height or insert images with the same resolution
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question