Answer the question
In order to leave comments, you need to log in
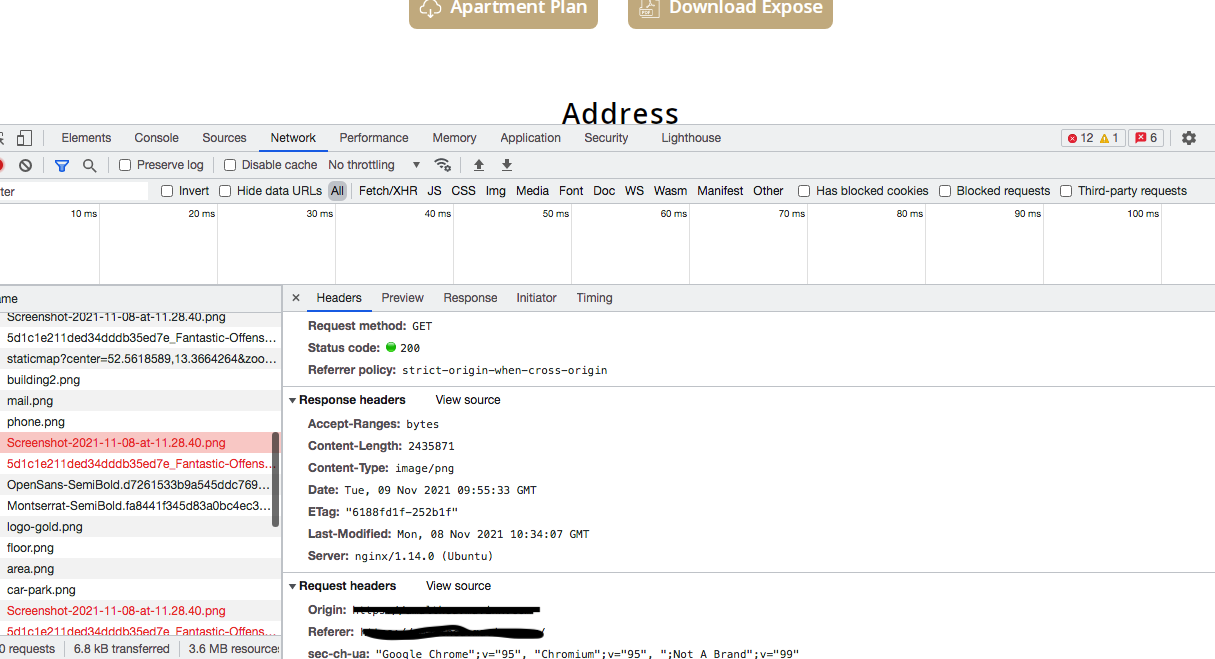
Image access blocked by cors policy?
Hello everyone
.
Such a problem
. We need more help with administration. When generating a PDF ,
corses
fly to image when trying to get them from the front
.
So to everything else, the request itself initially works out normally - and returns all static information [including the pictures themselves] - from the subdomain of another.
But when generating pdf - this problem arises with corsa - on the same pictures !!
At the same time, any other picture from the network works correctly
Front and back on different domains Back
is spinning in Docker I tried
all options like add_headers
What's the catch on Windows, it works without problems
That is, the browser itself can be seen to put the header, but there are no unix similar systems.
Only I turn it on on mac os - an extension for cors - everything works
fine
server {
server_name my-sites.com;
location / {
proxy_pass http://localhost:1112;
proxy_set_header Host $http_host; # required for docker client's sake
proxy_set_header X-Real-IP $remote_addr; # pass on real client's IP
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
listen 443 ssl; # managed by Certbot
ssl_certificate /etc/letsencrypt/live/my-sites.com/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/my-sites.com/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
}
server {
if ($host =my-sites.com) {
return 301 https://$host$request_uri;
} # managed by Certbot
server_name my-sites.com;
listen 80;
return 404; # managed by Certbot
}server {
client_max_body_size 32M;
root /var/www/my-sites;
index index.php index.html index.htm;
server_name my-sites2.com;
location / {
#try_files $uri $uri/ /index.php?$args;
proxy_pass http://127.0.0.1:7000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
proxy_redirect off;
}
error_page 404 /404.html;
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
location ~ \.php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/run/php/php7.4-fpm.sock;
}
}
server {
if ($host = my-sites2.com) {
return 301 https://$host$request_uri;
} # managed by Certbot
return 404;
server_name my-sites2.com;
listen 80;
return 404; # managed by Certbot
}
Answer the question
In order to leave comments, you need to log in
Judging by this:
"So everything else, the request itself initially works out normally - and returns all static information [including the pictures themselves] - from a subdomain of another.
But when generating pdf - this problem arises with corsa - on the same pictures! !"
In one place cors policies are written and in other cases they are not.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question