Answer the question
In order to leave comments, you need to log in
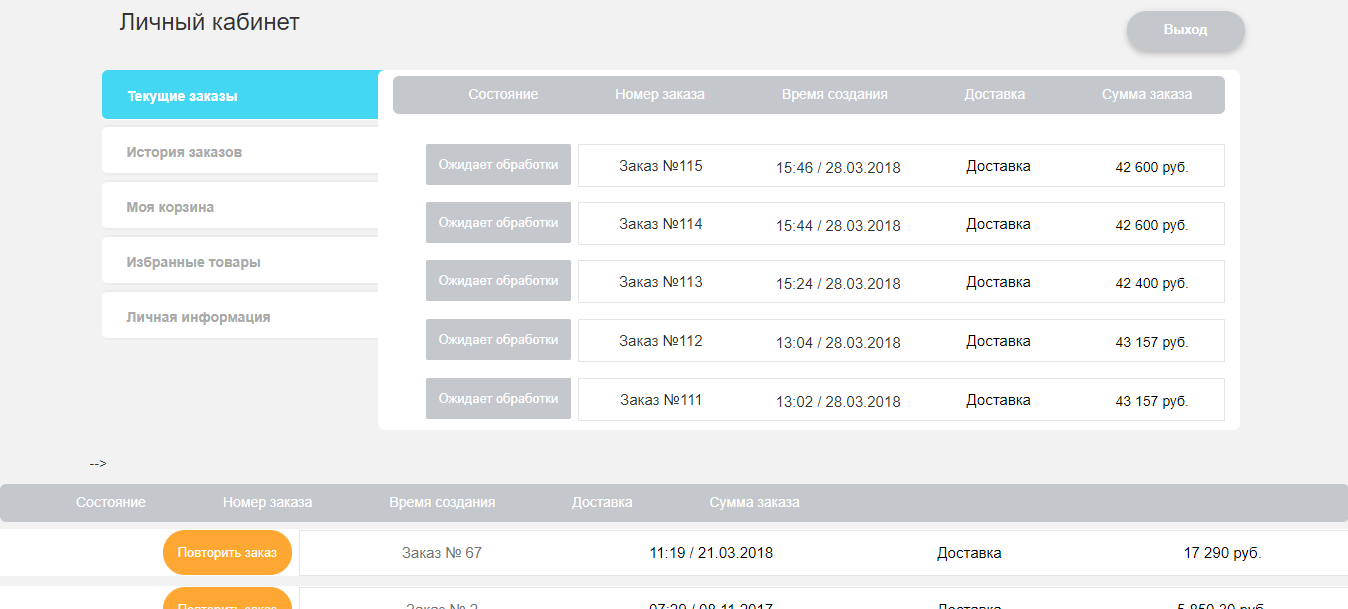
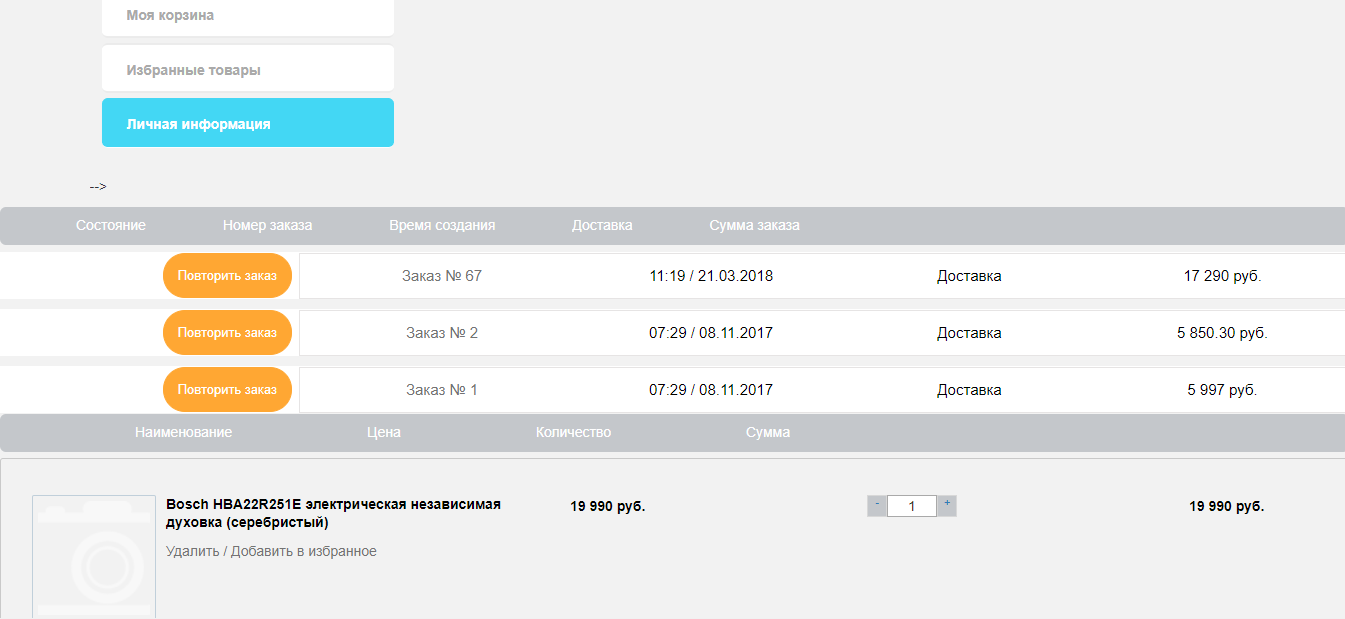
I went all the content in tabs, what should I do?
I tried various tabs, ranging from pure css to bootstrap and jQuery.
As soon as more than 90 orders are added, the content all goes down under the tabs themselves...
+ if you enable pagination in the component, then in any case everything will go. Last time they even turned it off by a specialist ...
Layout breaks everywhere, in absolutely everyone. I do not understand what to do ... please help.
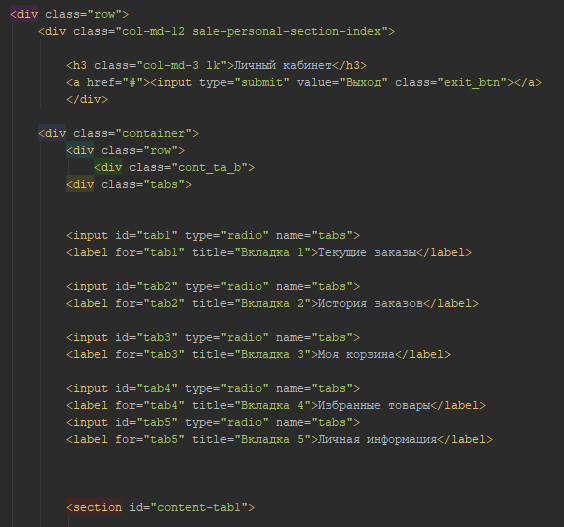
This is how it should open.



.tabs {
padding: 0;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
-ms-transition: all 0.3s;
-o-transition: all 0.3s;
transition: all 0.3s;
color: #aaa;
background-size: cover;
border-radius: 3px;
display: -webkit-box;
display: -ms-flexbox;
margin: 0px 12px 23px -40px;
justify-content: space-around;
width: 220px;
min-width: 320px;
max-width: 800px;
}
/* Стили секций с содержанием */
.tabs>section:not(.content-tab_order) {
display: none;
padding: 15px;
background: #fff;
margin-left: 36px;
position: relative;
border-radius: 7px;
/*height: auto;*/
min-width: 862px;
min-height: 360px;
}
/* Прячем чекбоксы */
.tabs>input {
display: none;
position: absolute;
}
/* Стили переключателей вкладок (табов) */
.tabs>label {
display: inline-block;
width: 292px;
margin-left: 52px;
height: 50px;
padding: 15px 25px;
font-weight: 600;
text-align: left;
color: #aaa;
background-color: white;
border-radius: 6px;
border-width: 2px 0;
border-style: solid none;
border-color: #ebebeb #000 #ebebeb;
}
.tabs>label:hover {
background-color: #43d7f4;
cursor: pointer;
}
/* Стили для активной вкладки */
.tabs>input:checked+label {
color: white;
border-top: 1px solid #43d7f4;
border-bottom: 1px solid #fff;
background: #43d7f4;
}
/* Активация секций с помощью псевдокласса :checked */
#tab1:checked~#content-tab1, #tab2:checked~#content-tab2, #tab4:checked~#content-tab4, #tab5:checked~#content-tab5{
display: block;
}
#tab3:checked~.content-tab_order, #tab3:checked~#content-tab3{
display: inline-block;
}Answer the question
In order to leave comments, you need to log in
The solution has been found! Suggested at work. The problem was in the Bitrix navigation itself
<? echo $arResult["NAV_STRING"];?>
In component: sale personal order list
Doesn't the closing html comment bother you on the screenshots?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question