Answer the question
In order to leave comments, you need to log in
I want to parse some UI points in the application?
Kindly
Tell me how the next moments are implemented in the application:
1) 
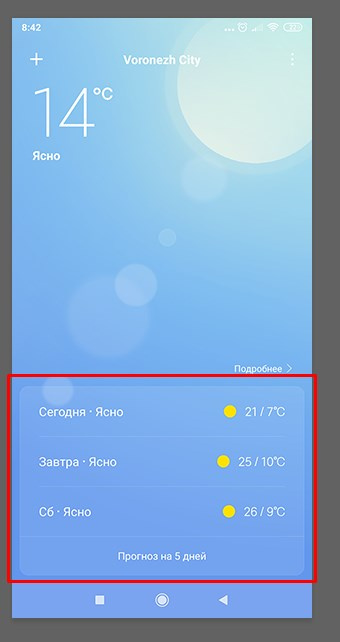
what is selected causes, when pressed, it causes a new activity, but 
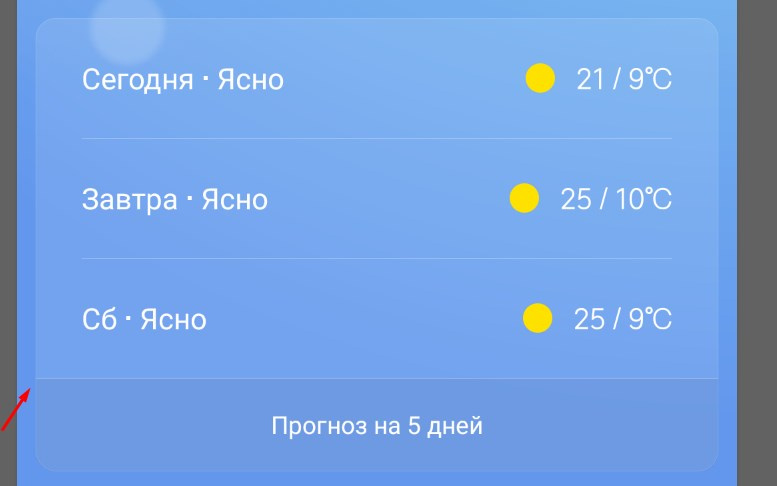
as you can see, only the last line shows the animation of pressing the button. Is it a layout c view to which a button is neatly added from below (the moment for a jump is clearly suitable) and both objects have a click follower or something more tricky?
2) At startup, only one city is visible, but you can also add a couple of cities and then we see the appearance of such a Tablayout, but how can we do it like that? 
3) Another moment, even if we see Tablayout, then when we swipe down, this inscription appears, and Tablayout disappears temporarily, 
I’m thinking, maybe it’s not Tablayout but just ImageView, and Tablayout itself is hidden?
Answer the question
In order to leave comments, you need to log in
1) Widgets are arranged hierarchically. The parent, which contains the child elements, is set to a listener if there is only one action.
By clicking on the bottom element, the animation of the departing waves plays, as if a stone was thrown into the water, this is called the ripple effect, or its own custom one. To do this, an appropriate/existing drawable is created/used and set as background.
2) It can be either RecyclerView or ViewPager or custom View
3) This behavior is achieved by combining CoordinatorLayout and CollapsingToolbarLayout Android CollapsingToolbarLayout Example
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question