Answer the question
In order to leave comments, you need to log in
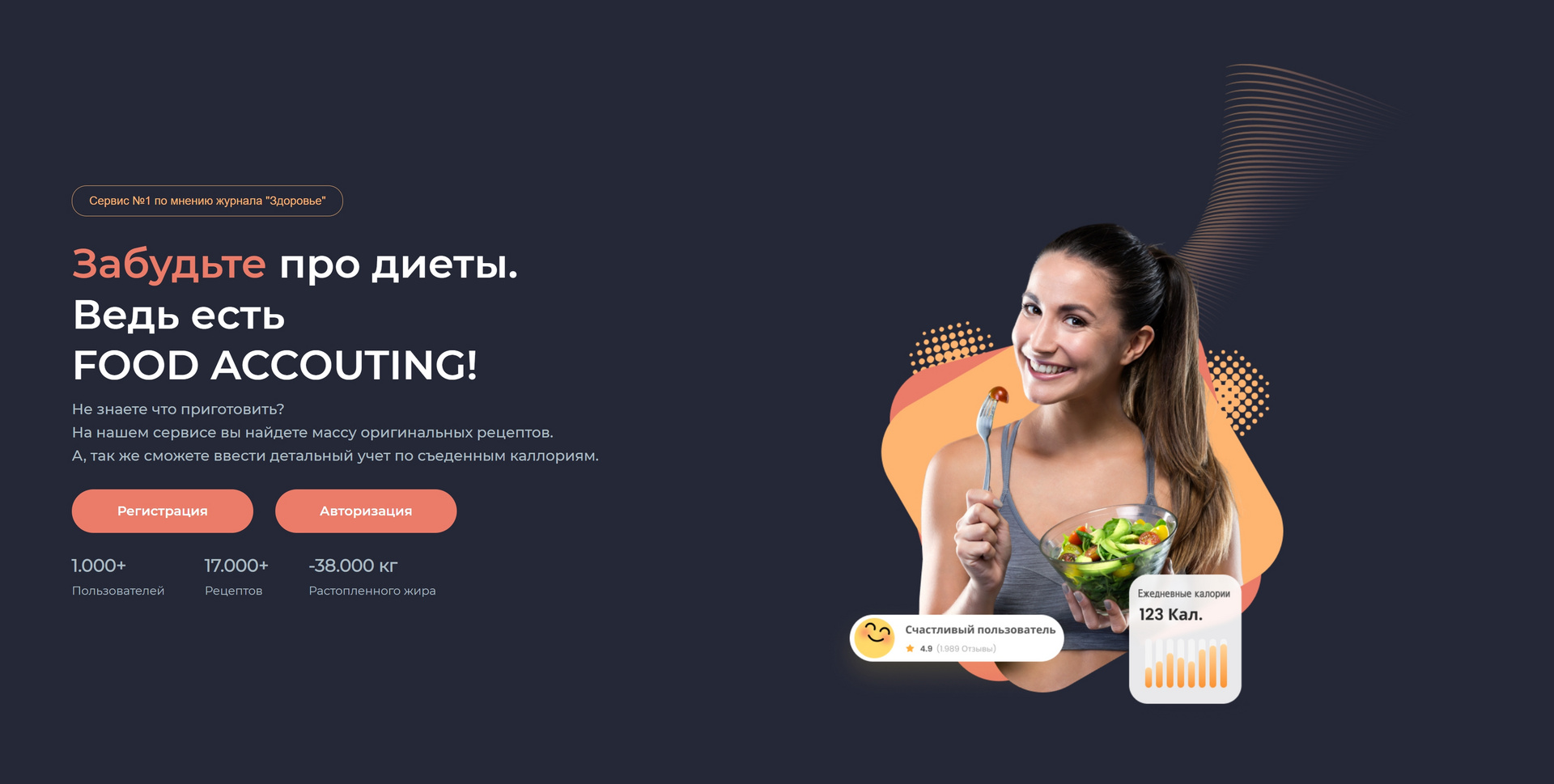
I do not understand how to make a mob. adaptation for element.io?
I don't quite understand how to adapt to mobile devices. The library provides breakpoints :xs="8" :sm="6" :md="4" :lg="3" :xl="1"
But, on my computer it's 2 columns, but on a mobile device, of course, it won't fit into 2, you need 1. How to use breakpoints in this case? Or will it be easier to do everything with media queries?
<template>
<div>
<el-row class="home">
<el-col :md="12">
<div class="home__content">
<el-button class="home__content-button" round
>Сервис №1 по мнению журнала "Здоровье"</el-button
>
<h1 class="home__content-title">
<span class="home__content-title_color">Забудьте</span> про диеты. <br />
Ведь есть <br />FOOD ACCOUTING!
</h1>
<p class="home__content-description">
Не знаете что приготовить? <br />На нашем сервисе вы найдете массу оригинальных
рецептов. <br />А, так же сможете ввести детальный учет по съеденным каллориям.
</p>
<div class="home__content-buttons">
<el-button
class="home__content-btn"
@click="$router.push({ name: 'RegistrationForm' }).catch(() => {})"
>Регистрация</el-button
>
<el-button
class="home__content-btn"
@click="$router.push({ name: 'AuthorizationForm' }).catch(() => {})"
>Авторизация</el-button
>
</div>
<div class="home__content-statistics">
<div class="home__content-statistics_one">
<h2 class="home__content-statistics_title">1.000+</h2>
<p>Пользователей</p>
</div>
<div class="home__content-statistics_two">
<h2 class="home__content-statistics_title">17.000+</h2>
<p>Рецептов</p>
</div>
<div class="home__content-statistics_three">
<h2 class="home__content-statistics_title">-38.000 кг</h2>
<p>Растопленного жира</p>
</div>
</div>
</div>
</el-col>
<el-col :md="12">
<img class="home__img-girl" src="@/assets/img/main-screen-girl.png" alt="girl" />
</el-col>
</el-row>
</div>
</template>
<script>
export default {
created() {
this.$store.commit('CLEAR_USER_UD'); // Очищаем UID
},
};
</script>
Answer the question
In order to leave comments, you need to log in
Breakpoints indicate:
1) How many columns this block occupies.
2) How many columns does this block consist of.
All systems are based on grids. And systems design.
In your case. You can use the poke method to understand what exactly the breakpoint means.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question