Answer the question
In order to leave comments, you need to log in
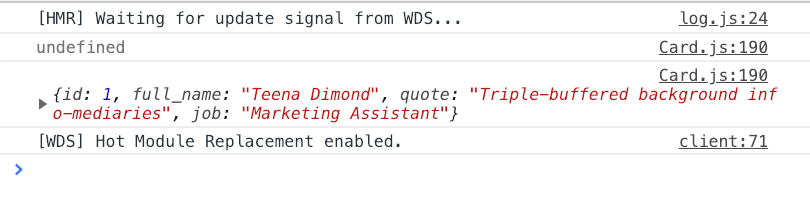
I completely output data to the console with the JSON API, but I can’t get deeper than the whole object, who faced it?
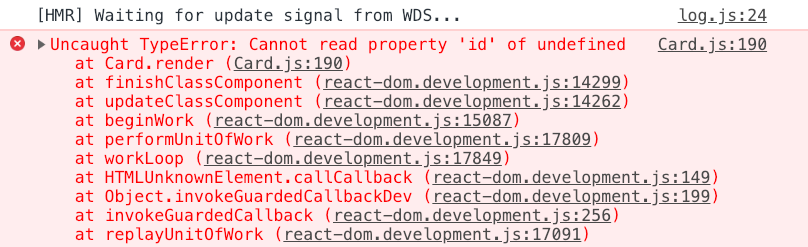
When you try to display the generated data taken through fetch() and JSON API to the console, it gives an error: 
An error occurs when I specify specific information inside the object:
But only if you give the path to the whole object , all the collected data is displayed in the console.
Has anyone encountered a similar problem or knows a solution?
Perhaps somehow the state is not updated correctly? .then instead of async produced the same result
repo link: https://github.com/kkdima/p1
Component source code:
PS. such weird jsx because of styled-components for stylesconsole.log(this.state.users[0].id);console.log(this.state.users[0]);
export default class Card extends Component {
constructor(props) {
super(props);
this.state = { users: [] };
}
async componentWillMount() {
try {
const response = await fetch('https://my.api.mockaroo.com/random_user.json?key=f88bf740');
const data = await response.json();
this.setState({ users: data});
} catch (error) {
console.log('error');
}
}
render() {
console.log(this.state.users[0]);
return (
<InvestorBoxWrapper>
<InvestorBox>
<WithAva>
<Img src={'https://api.adorable.io/avatars/75/abott@adorable.png'}/>
<WithAvaH3>
<H3>{}</H3>
<H3>Telecomunication Engineer</H3>
</WithAvaH3>
</WithAva>
<P>Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae</P>
</InvestorBox>
</InvestorBoxWrapper>
)
}
}undefinedin concole.log? Answer the question
In order to leave comments, you need to log in
The error occurs on the very first render, before even the data request is sent, so no matter what you change there, there will be no sense.
There is only one answer to all your questions: you need to check in render() whether there is data or not and, based on this, render one or another response:
render() {
if (!this.state.users[0]) {
return null; // Или что угодно
}
return (
<InvestorBoxWrapper>
<InvestorBox>
<WithAva>
<Img src={'...'}/>
<WithAvaH3>
<H3>{this.state.users[0].id}</H3>
<H3>...</H3>
</WithAvaH3>
</WithAva>
<P>...</P>
</InvestorBox>
</InvestorBoxWrapper>
)
}What method to use to render at the moment when there is all the given data?There's no such thing.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question