Answer the question
In order to leave comments, you need to log in
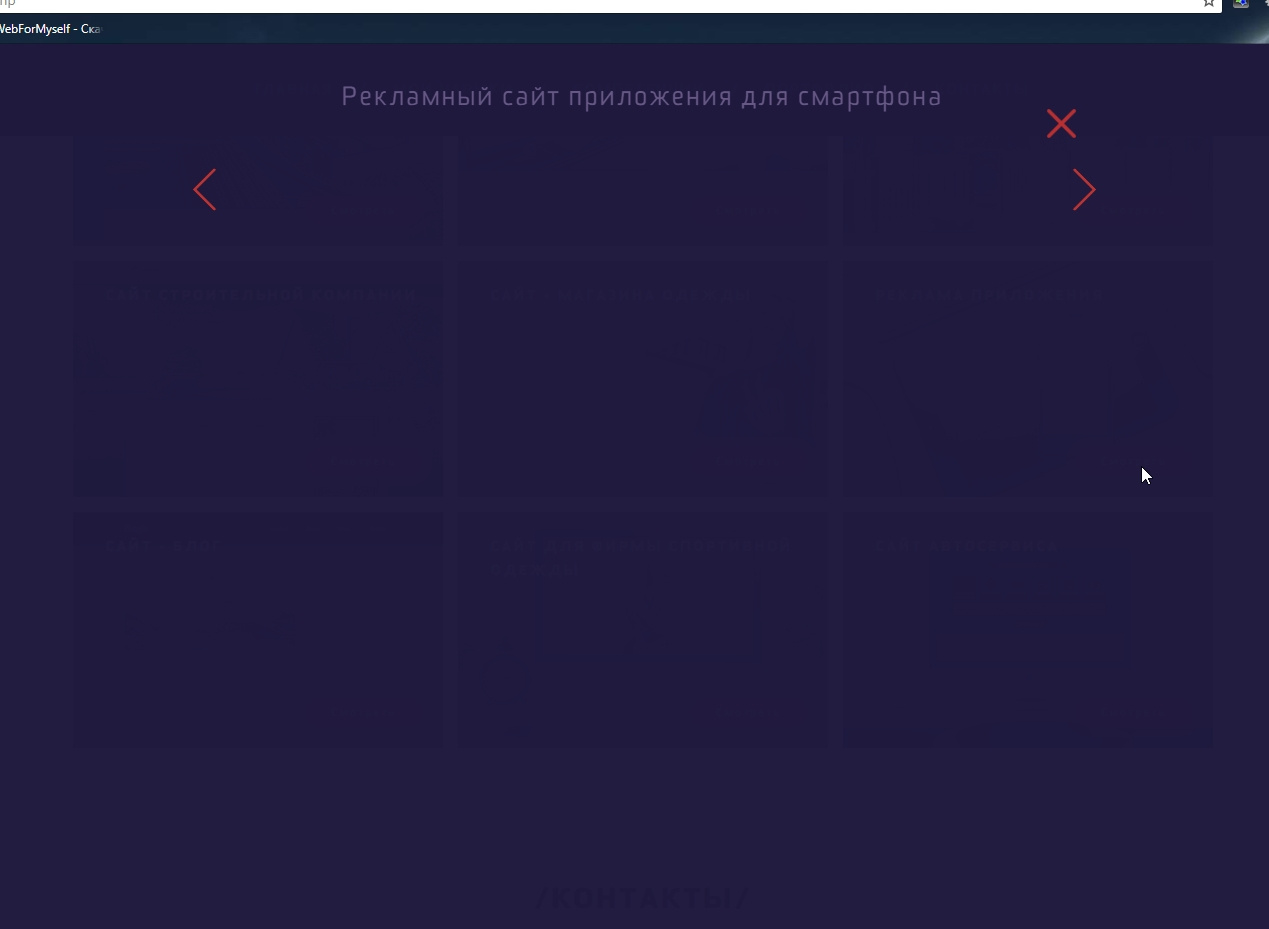
I click on the “watch” button and a slider opens without pictures?
I click on the "watch" button and a slider opens without pictures. 
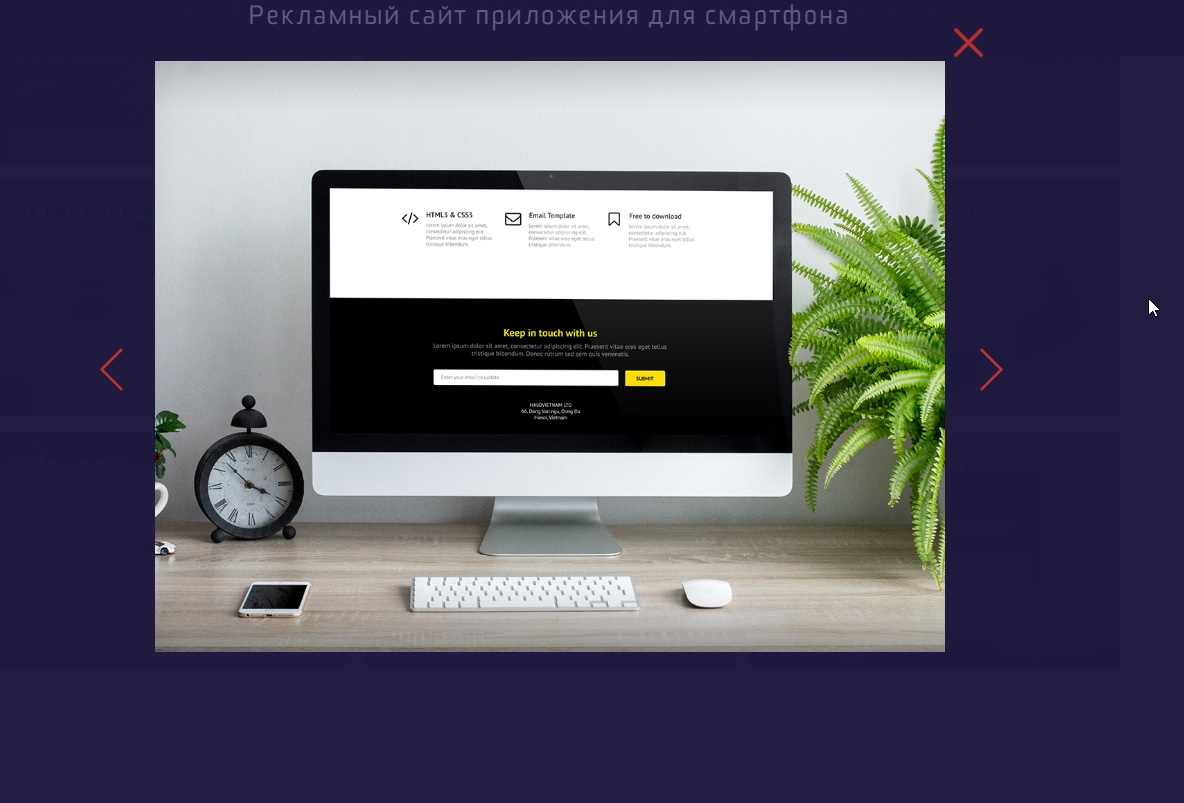
After I click on the arrow, the picture will load, but without navigation (map preview below)

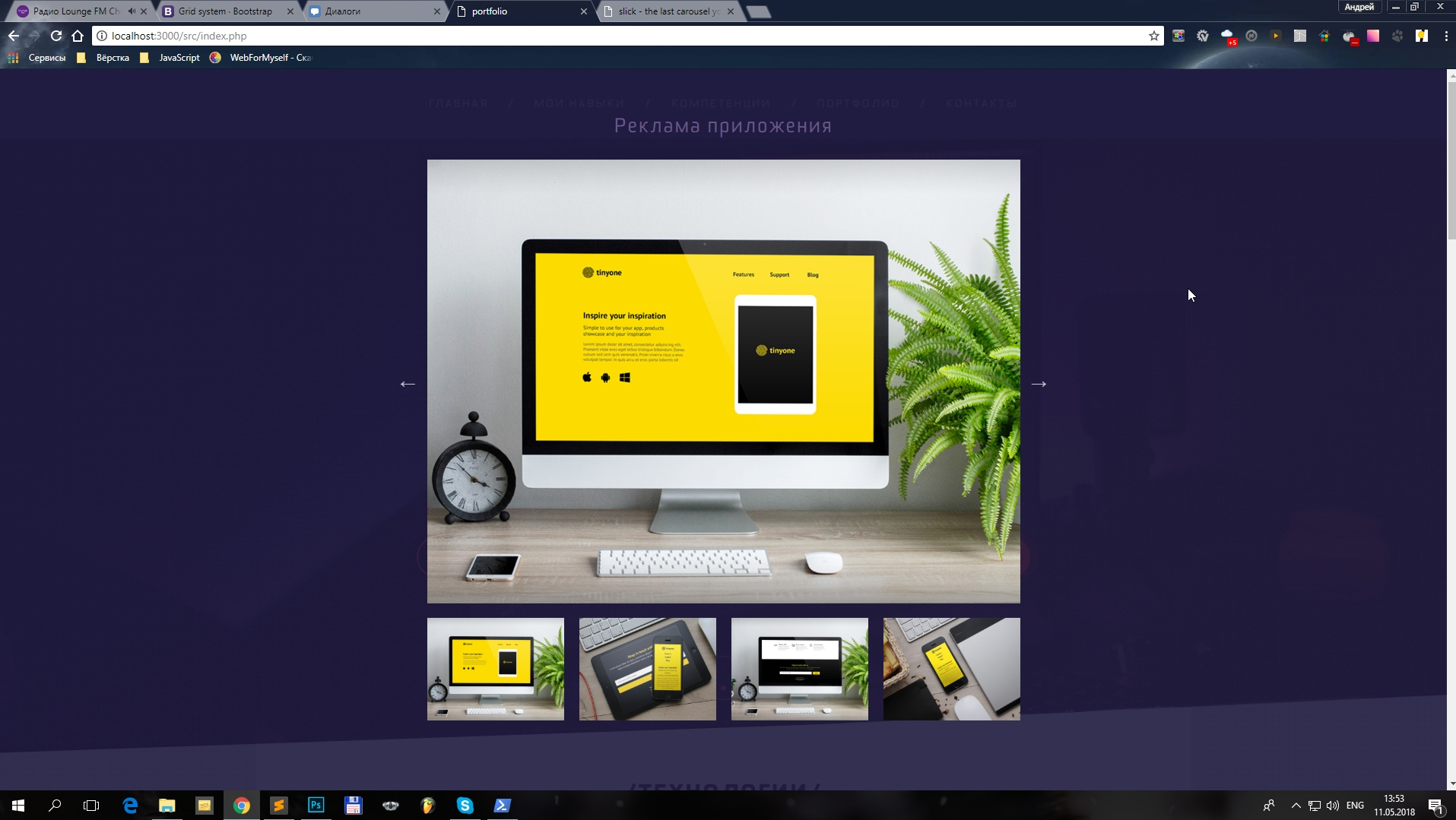
In general, it should be like this
Answer the question
In order to leave comments, you need to log in
Until I click on the arrow (left, right), the width styles in the markup are 0px, so it’s not visible, but how to make it so that there is no 0px width
is still a strange fact, when the width of the browser window changes, the slider is fully loaded (all pictures)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question