Answer the question
In order to leave comments, you need to log in
I can not understand what is the problem with Vuex, writes Error in render: "TypeError"?
Good afternoon.
I enter the address in the browser command line localhost:8080/product/1
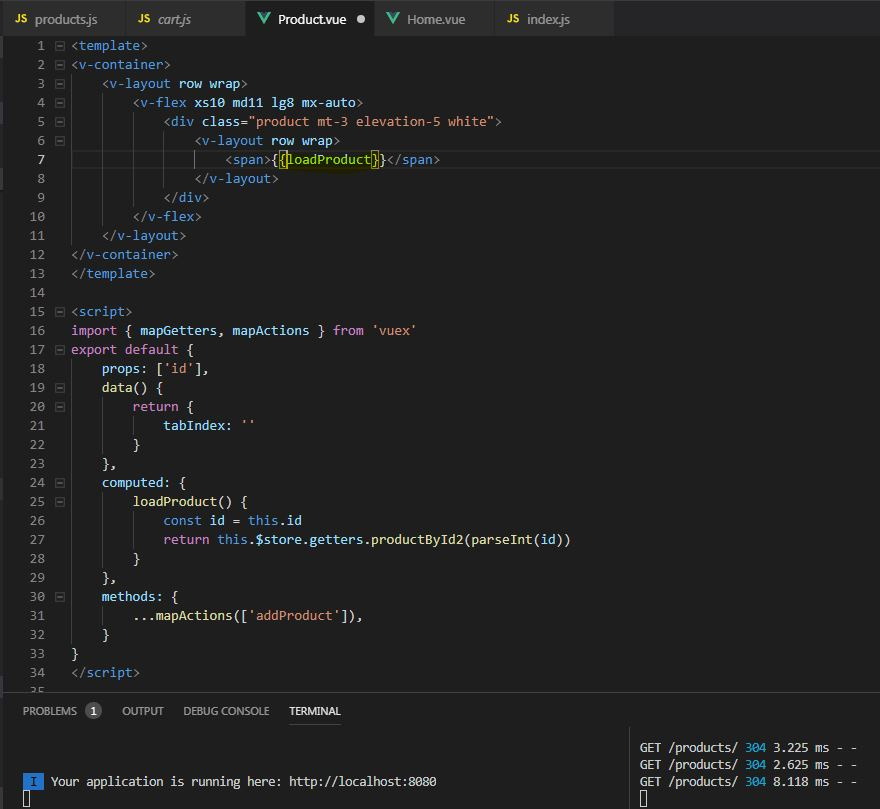
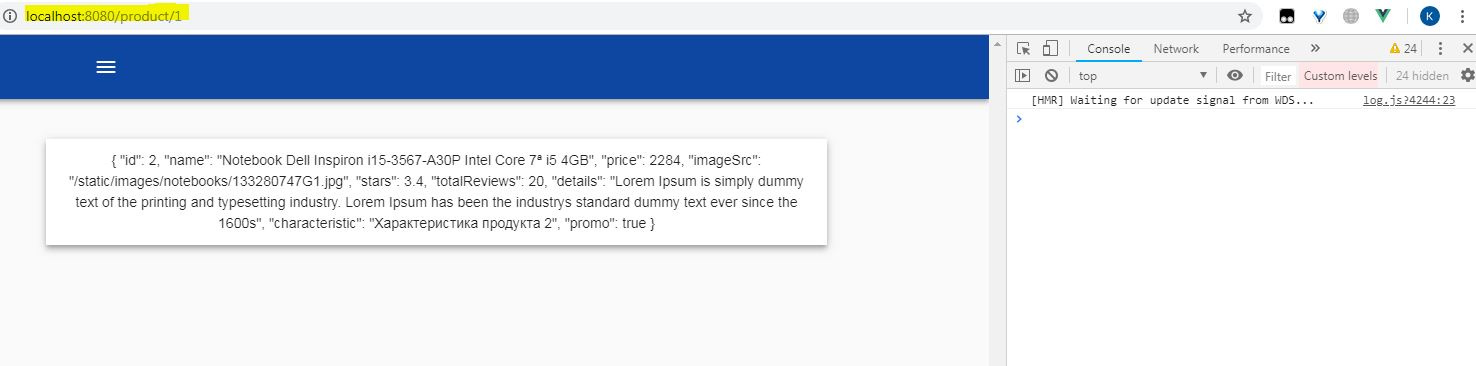
I can’t understand why when I print the object {{loadProduct}} , it prints without problems, 

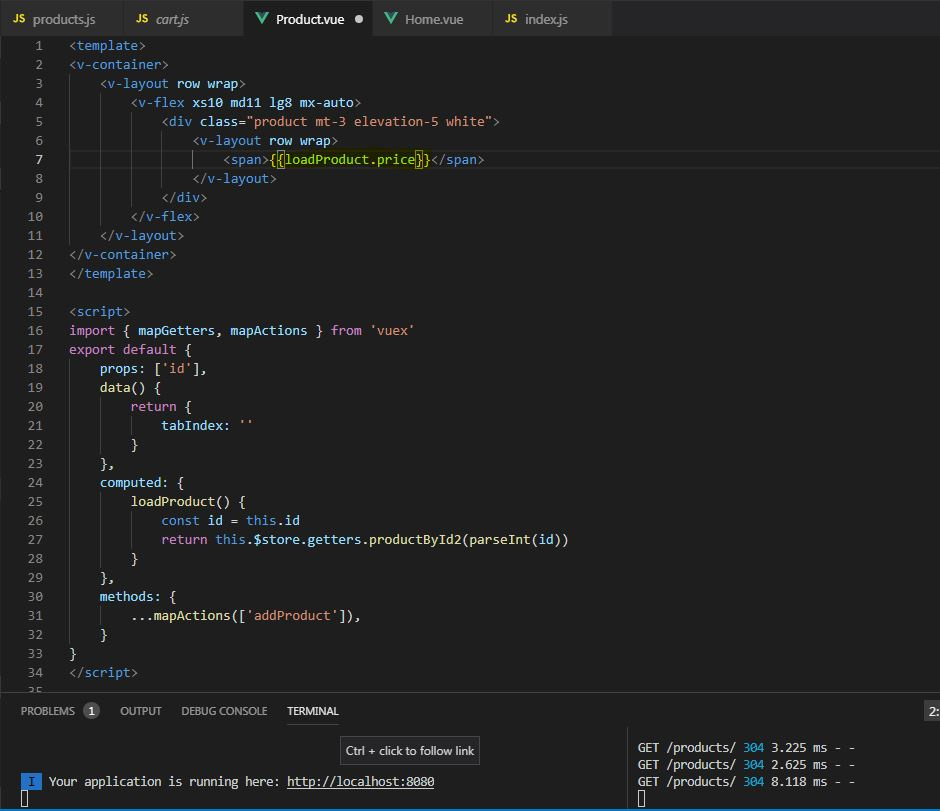
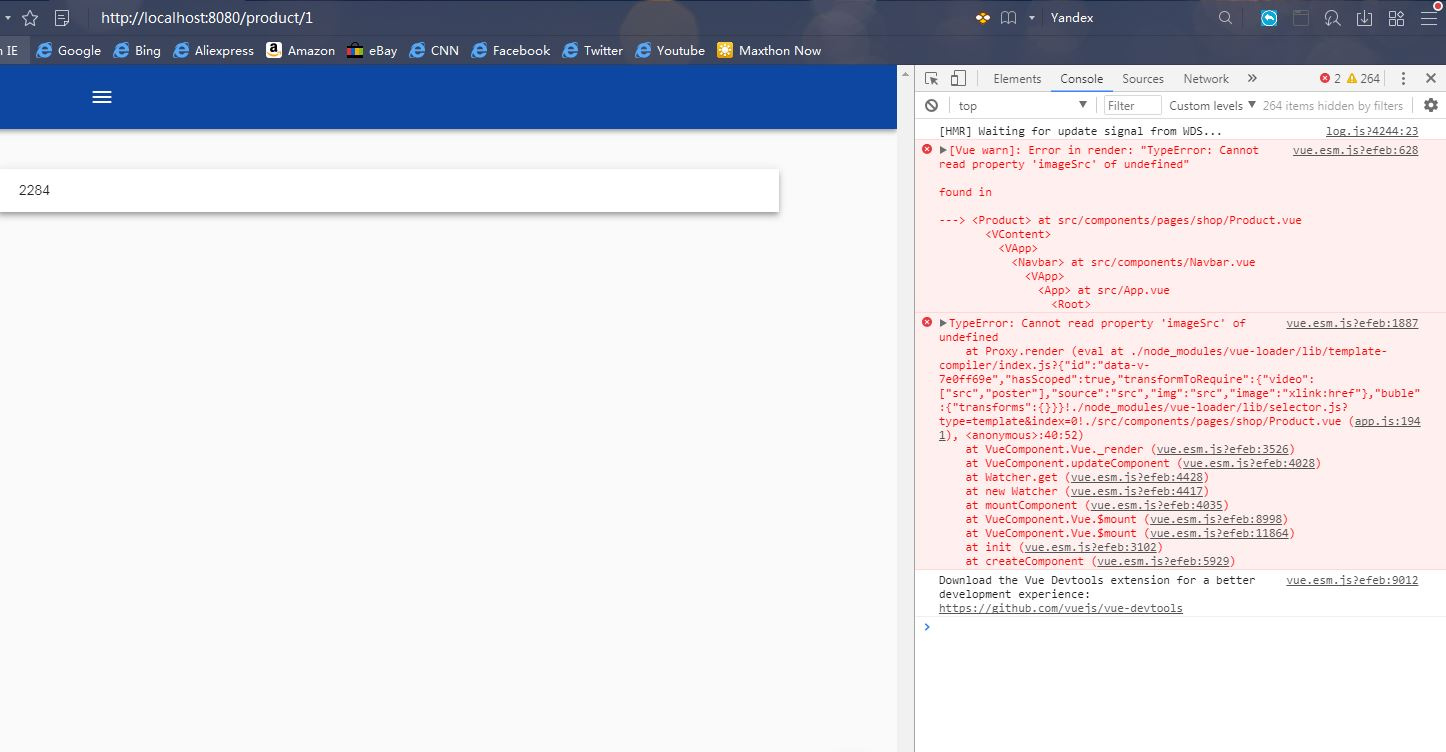
but when I specify some property of the object {{loadProduct.price}} , then in the console I get an error, but the property is displayed on the screen. 

If anyone knows please tell me.
Thanks in advance.
Answer the question
In order to leave comments, you need to log in
That's what makes you post code with pictures? Kapets ...
On the case: write like this -
<span v-if="loadProduct">{{ loadProduct.price }}</span>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question