Answer the question
In order to leave comments, you need to log in
HUGO site generator: How to use the data from the YAML config file in an HTML page located in the static folder?
A site that is written in HUGO must consist of two pages.

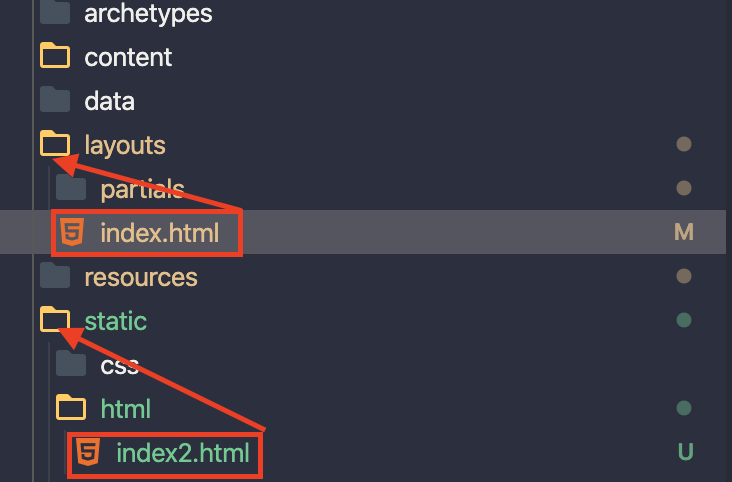
First (index.html) - The main page that is displayed when the HUGO server is up.
All data, such as photos, links, navbar elements, etc., is stored in the YAML config.
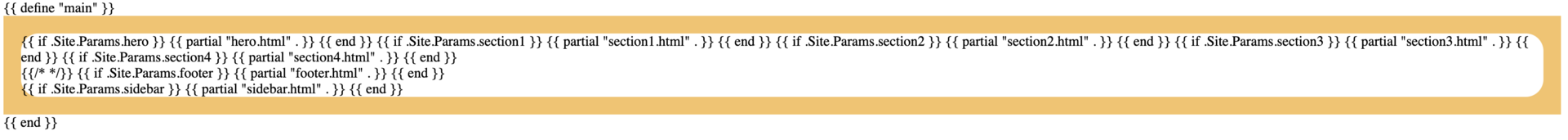
Uses standard HUGO syntax for config variables, like {{ variable }}.
Everything is displayed as expected.
config snippet:
navbar:
- title: How does it work
url: '#section-how-does-it-work'
- title: For partners
url: /html/index2.html/<div id="for_guests">
{{ if .Site.Params.hero }}
{{ partial "hero.html" . }}
{{ end }}
{{ if .Site.Params.section1 }}
{{ partial "section1.html" . }}
{{ end }}
</div>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question