Answer the question
In order to leave comments, you need to log in
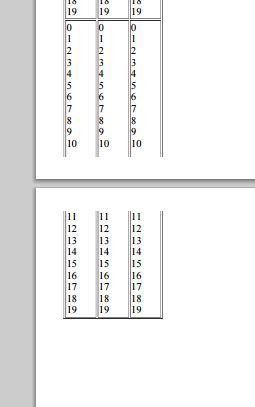
Html to pdf + QWebView + how to repeat table header on next page?
<table border="1">
<thead>
<tr>
<td>COL 1</td><td>COL 2</td><td>COL 3</td>
<tr>
</thead>
<tbody>
<script language="JavaScript" type="text/javascript">
for( var i = 0; i < 3; i ++ )
{
document.write( "<tr>" );
for( var j = 0; j < 3; j ++ )
{
document.write("<td>");
for( var k = 0; k < 20; k ++ )
document.write( k + "<br>");
document.write("</td>");
}
document.write( "</tr>" );
}
</script>
</tbody>
</table>QString ResHTML = "здесь приведенный выше html.";
QWebView* printHtmlView = new QWebView();
printHtmlView->setHtml(ResHTML); // загружаем ваш html.
QPrinter printer;
printer.setOutputFormat( QPrinter::PdfFormat);
printer.setOutputFileName( "файл.pdf" );
printHtmlView->print(&printer);
Answer the question
In order to leave comments, you need to log in
I had a similar problem with wkhtmltopdf (which internally uses Qt Webkit)
Solved by similar hacks
https://github.com/AAverin/JSUtils/tree/master/wkh...
https://gist.github.com/zenden2k/dc706de2f638ea9bac5f
maybe this will help you somehow
If you even know any crutch method, share it too ...
If you use the QTextDocument object, then everything works as it should, but due to the flawed support of HTML and CSS tags by this object, this solution is not suitable for my task.
QTextDocument *document = new QTextDocument();
document->setHtml(htmlContent);
QPrinter printer(QPrinter::HighResolution);
printer.setPageSize(QPrinter::A4);
printer.setOutputFormat(QPrinter::PdfFormat);
printer.setOutputFileName("output.pdf");
document->print(&printer);Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question