Answer the question
In order to leave comments, you need to log in
HTML output to Nuxt.js from EditorJs. How?
Hello brothers. My dementia does not allow me to solve this problem myself. I'm suffering for two days. Newbie in Nuxt.
Situation: I connected the editorjs text editor to Nuxt . There are no problems here.
It is necessary to save two types of data - json (it saves correctly here) and html, so that later it can be displayed in the article for viewing. Json is needed to edit the article. By default, editorjs does not store data in html. There is an editorjs-html plugin for this . It parses JSON to HTML.
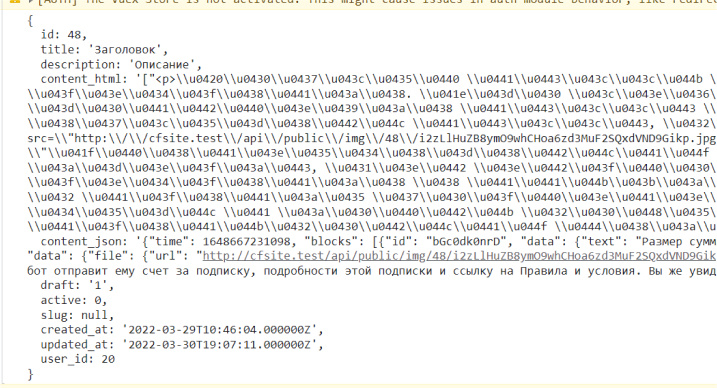
Problem: I'm struggling with HTML output on the Nuxt front. Plus, there are problems with saving the HTML database, namely, troubles with Unicode. How HTML looks like in the database:

How the output looks on the front:

How I output:
<div v-for="data in content_html">
<div v-html="data"></div>
</div>data: () => ({
data: []
}),
async fetch () {
this.data = await this.$axios.$get(`api/articles/show/${this.$route.params.id}`)
},saveArticle() {
this.editor.save().then((outputData) => {
let rawData = edjsParser.parse(outputData);
let form = {
"title": this.data.title,
"description": this.data.description,
"content_html": rawData,
"content_json": outputData,
}
this.$axios.patch(`/api/articles/${ this.$route.params.id }/update`, form).then((res) =>
console.log('success')
).catch((e) => {
console.log(e);
})
}).catch((error) => {
console.log('Saving failed: ', error)
});
},data: () => ({
title: 'Title',
description: 'Desc',
content_html: [],
content_json: {"time": 1648588254264, "blocks": [{"id": "w3oJwo36ab", "data": {"text": "Какой-то текст"}, "type": "paragraph"}, {"id": "inZm069qGb", "data": {"file": {"url": "http://cfsite.test/api/public/img/48/hVHsLBD3pQinWVuPetTRAHBn8vleka5xbMY5nbCI.jpg"}, "caption": null, "stretched": false, "withBorder": false, "withBackground": false}, "type": "image"}], "version": "2.23.2"},
}),data: () => ({
data: {
title: 'Title',
description: 'Desc',
content_html: [],
content_json: [],
},
}),
async fetch () {
this.data = await this.$axios.$get(`api/articles/show/${this.$route.params.id}`)
},
mounted() {
let html = edjsParser.parse(this.data.content_json)
this.data.content_html = html
},


Answer the question
In order to leave comments, you need to log in
Of course, it is difficult to understand the code where every second variable is called data, but have you tried calling edjsParser.parse directly in async fetch after await waits for data from the server? Because it looks like mounted just fires before something appears in data.
Well, or make a computed, in which first check whether the data has already been received, and if received, parse.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question