Answer the question
In order to leave comments, you need to log in
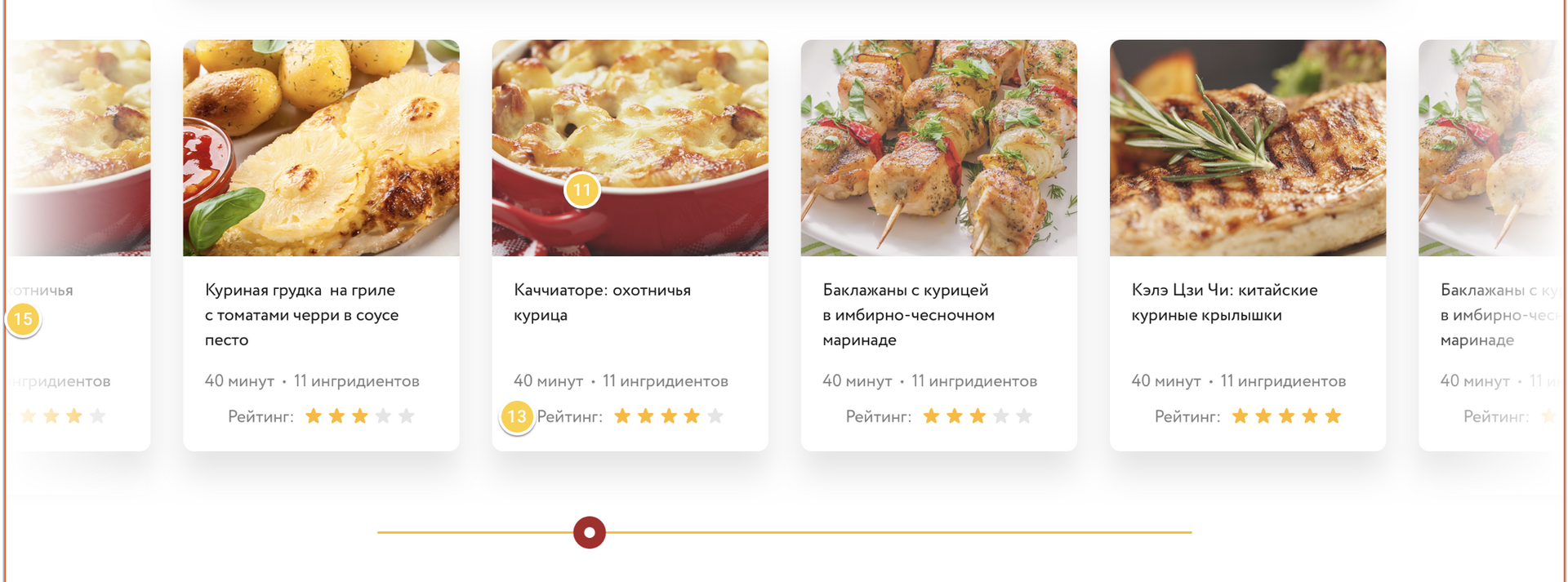
How would you implement such a slider slider?

I know about a ready-made solution: Sly
But I'm afraid that it may not suit me according to some criteria (often you will take some kind of slick or owl carousel, and their logic differs from what the customer needs, even despite their multifunctionality) .
What other similar sliders do you know?
Does it make sense to write a slider specifically for the project?
Answer the question
In order to leave comments, you need to log in
And what is there to write it? Put the blocks in a container with overflow-x: scroll and a hidden scrollbar, a stylized input type=range as a slider, hang a handler on oninput to change the scrollLeft depending on the value. You can set the script input.max=container.scrollWidth-container.clientWidth, then you can set container.scrollLeft=input.value. And hang an onscroll handler on the container, and if the input is not in focus (for example, in jQuery if $(input).is(':focus') return; - so that it does not work when you move the slider, and not swipe, wheel, arrows on keyboard), then set it the other way around, input.value=container.scrollLeft. Well, that's all. Is it possible to put a handler on the wheel to scroll with the wheel .. although here you also need to be careful,
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question