Answer the question
In order to leave comments, you need to log in
How viable is my Redux Toolkit file structure?
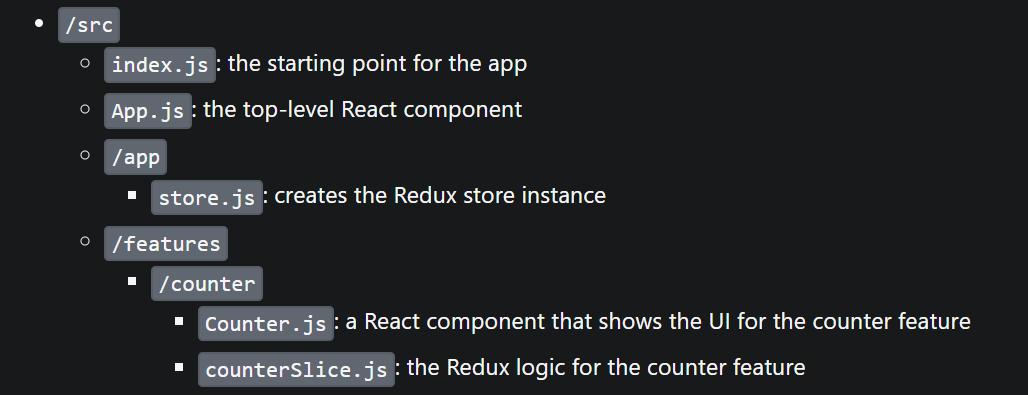
I know toolkits have an example in the docs of how to better structure your components with their state. But I categorically do not like this solution

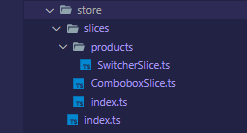
. Here is my solution specifically for my project: Classic crm which has several pages, for each page there is a separate folder with the appropriate name. Further, it contains all the slices, the state of which relates exclusively to a particular page. Here is an example for the "products" page:

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question