Answer the question
In order to leave comments, you need to log in
How to write the path to the component correctly?
Hello!
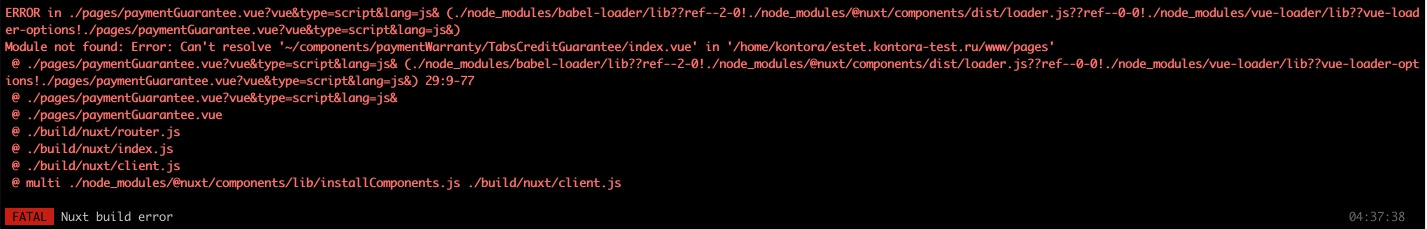
There is such an error:

The path was prescribed in different ways, but something cannot be corrected in any way. Options I tried:
const TabsCreditGuarantee = () => import('~/components/paymentWarranty/TabsCreditGuarantee')
const TabsCreditGuarantee = () => import('../components/paymentWarranty/TabsCreditGuarantee')
const TabsCreditGuarantee = () = > import('~/components/paymentWarranty/TabsCreditguarantee')
const TabsCreditGuarantee = () => import('~/components/paymentWarranty/TabsCreditGuarantee/index.vue')
The file in which the connection error is located in the pages folder at the same level as the folder components.
What other options do I have?
UPD :
Answer the question
In order to leave comments, you need to log in
In general, the trouble was in the name of the component in the connection, the component initially started with a lowercase letter, then changed to a capital letter. And now win ate it all without problems, but the server on Debian did not.
Use "@/", by default it points to the "src/" folder of the current project.
https://stackoverflow.com/questions/42749973/es6-i...
If you're using webpack and you don't have paths configured, then by default use relative paths ../../ and use the vue extension at the end, as webpack might not understand what you want.
If you have TS , then you need to import the directory there, where there is index.ts
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question