Answer the question
In order to leave comments, you need to log in
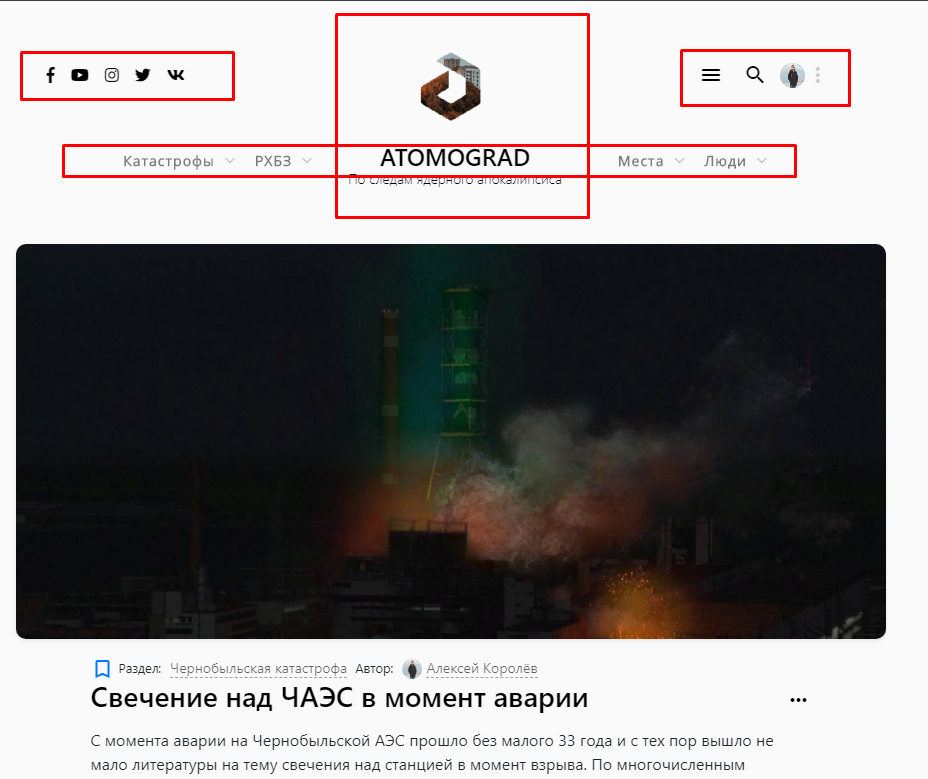
How to write such a header on bootstrap?
How to write such a header so that it is adaptive, on the bootstrap, of course. Now everything is done crookedly there, because I don’t know how to correctly break the logo and description with the name.
<div class="black-line"></div>
{include file="/modules/header-panel.tpl"}
<a href="" class="bar-link up float-left mt-4 mr-3 search-fix" data-toggle="modal1" data-target="#exampleModalCenter"><i class="material-icons ml-3">
search
</i></a>
<a href="" class="cd-btn bar-link up float-right mt-4 mr-3" class="bar-link" > <i class="material-icons ml-3">
menu
</i></a>
<div class="container">
<div class="row mt-5 mb-4 ">
<div class="col-lg-3 mt-3 none"><a href="https://www.facebook.com/atomograd86/" class="bar-link animate flip"><i class="fab fa-facebook-f ml-3"></i></a><a href="https://www.youtube.com/c/atomograd" class="bar-link"><i class="fab fa-youtube ml-3"></i></a><a href="https://www.instagram.com/atomograd/" class="bar-link"><i class="fab fa-instagram ml-3"></i></a><a href="" class="bar-link"><i class="fab fa-twitter ml-3"></i></a><a href="https://vk.com/atomograd" class="bar-link"><i class="fab fa-vk ml-3"></i></a></div>
<div class="col-lg">
<center><img src="{theme}/images/logo.png" width="80" height="80" >
<a class="nav-text up logo-text mt-4" href="/">
<h4 >ATOMOGRAD</h4>
<p class="lead logo-description">По следам ядерного апокалипсиса</p>
<span class="sr-only">(current)</span>
</a> </center>
</div>
<div class="col-lg-3 mt-3 none">
<a href="" class="cd-btn bar-link" class="bar-link" data-toggle="collapse" data-target="#navbarToggleExternalContent" aria-controls="navbarToggleExternalContent" aria-expanded="false" aria-label="Toggle navigation" > <i class="material-icons ml-3">
menu
</i></a>
<a href="" class="bar-link" data-toggle="modal" data-target="#exampleModalCenter"><i class="material-icons ml-3">
search
</i></a>
<a href="" class="bar-link"> {login}
</a>
</div>
</div>
<nav class="navbar navbar-expand-lg navbar-light rounded mb-5 none" style="margin-left:-31px;">
<div class="collapse navbar-collapse justify-content-md-center" id="navbarsExample10">
<ul class="navbar-nav">
<li class="nav-item dropdown mr-4">
<a class="nav-link " href="#" id="dropdown10" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Катастрофы<i class="material-icons nav-icon">keyboard_arrow_down</i></a>
<div class="dropdown-menu shadow-sm" aria-labelledby="dropdown10">
<a class="dropdown-item" href="#">Ядерные</a>
<a class="dropdown-item" href="#">Химические</a>
<a class="dropdown-item" href="#">Биологические</a>
</div>
</li>
<li class="nav-item dropdown mr-5">
<a class="nav-link " href="#" id="dropdown10" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">РХБЗ<i class="material-icons nav-icon">keyboard_arrow_down</i></a>
<div class="dropdown-menu shadow-sm " aria-labelledby="dropdown10">
<a class="dropdown-item" href="#">Приборы</a>
<a class="dropdown-item" href="#">Медикаменты</a>
<a class="dropdown-item" href="#">Инструкции</a>
</div>
</li>
<li class="nav-item active ">
<a class="nav-text logo-text" href="/">
<center>
<h4 class="none">ATOMOGRAD</h4>
</center>
<p class="lead logo-description">По следам ядерного апокалипсиса</p>
<span class="sr-only">(current)</span>
</a>
</li>
<li class="nav-item dropdown ml-5">
<a class="nav-link " href="#" id="dropdown10" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Места<i class="material-icons nav-icon">keyboard_arrow_down</i></a>
<div class="dropdown-menu shadow-sm" aria-labelledby="dropdown10">
<a class="dropdown-item" href="#">Атомограды</a>
<a class="dropdown-item" href="#">Предприятия</a>
<a class="dropdown-item" href="#">Отселённые</a>
</div>
</li>
<li class="nav-item dropdown ml-4">
<a class="nav-link " href="#" id="dropdown10" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Люди<i class="material-icons nav-icon">keyboard_arrow_down</i></a>
<div class="dropdown-menu shadow-sm" aria-labelledby="dropdown10">
<a class="dropdown-item" href="#">Cудьбы</a>
<a class="dropdown-item" href="#">Туризм</a>
<a class="dropdown-item" href="#">Интервью</a>
</div>
</li>
</ul>
</div>
</nav>
</div>
<!-- Modal -->
<div class="modal fade" id="exampleModalCenter" tabindex="-1" role="dialog" aria-labelledby="exampleModalCenterTitle" aria-hidden="true">
<button type="button" class="close search-icon-close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content search-content">
<!-- Поиск -->
<form id="q_search" class="rightside " method="post">
<div class=" row">
<div class="col-lg">
<input id="story" name="story" placeholder="Поиск по сайту..." type="search">
</div>
<div class="col-lg-2">
<button class="search-icon mt-3" type="submit" title="Найти"><span class="title_hide"><i class="material-icons ml-3">search</i></span></button>
</div>
</div>
<input type="hidden" name="do" value="search">
<input type="hidden" name="subaction" value="search">
</form>
<!-- / Поиск -->
</div>
</div>
</div>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question