Answer the question
In order to leave comments, you need to log in
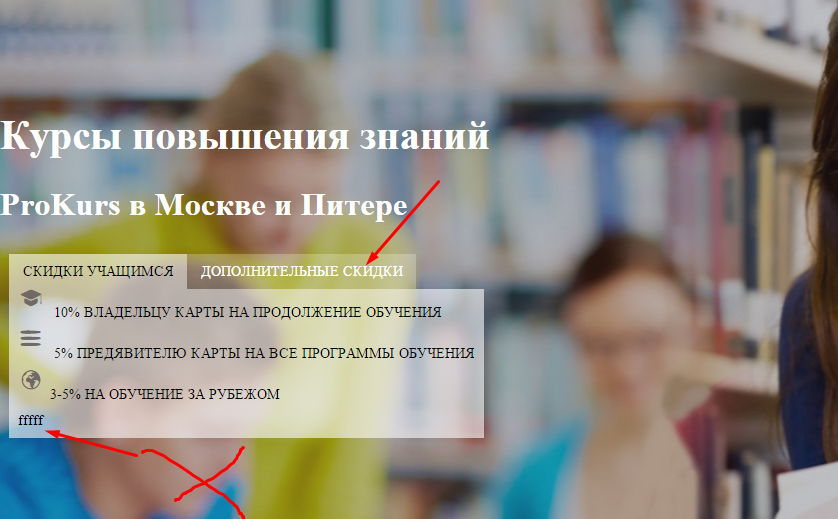
How to write opening of 1 tab in JS?
welovepavel.esy.es/TBee/index.html
//$(".tab_item").not(":first").hide(); // закрывает вкладки при старте
$(".tabs_header .wrapper .tab").click(function() {
$(".tabs_header .wrapper .tab").removeClass("active").eq($(this).index()).addClass("active");
$(".tabs_header .tab_item").hide().eq($(this).index()).fadeIn()
}).eq(0).addClass("active");
Answer the question
In order to leave comments, you need to log in
Set the second taboo to display: none.
PS or try to uncomment the first line of the script you provided (remove the two slashes at the beginning of the line)
Add active style to tabs and toggle it as needed. If there is an active class, then we show the tab; if not, then we hide it
Do everything as shown in the video tutorial, and there will be no such bugs.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question