Answer the question
In order to leave comments, you need to log in
How to write four blocks on flex, located in two lines, where each has two elements?
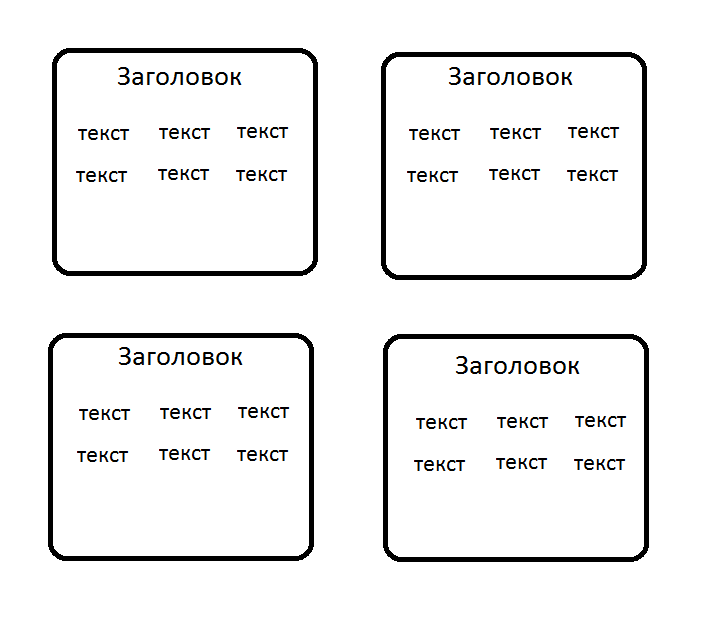
You need to do it like in the picture.
Each block will have a different number of characters, and you need to make sure that all blocks are the same.
when the screen is reduced (but I set min-width: 968px;) so that nothing slides down.
It now works in full screen, but when you reduce the screen, everything goes in a line down.
<div class="allhtml">
<div class="aspr">
<a href="https://fivehtml.ru/html/tag">
<h2>Справочник HTML</h2>
<p>
HTML - это язык разметки гипертекста (англ. HyperText Markup Language).<br>
HTML нужен для того, чтобы писать сайты, а точнее - делать разметку.<br>
В данном справочнике описаны все значения тегов с примерами использования.
</p>
</a>
</div>
<div class="asam">
<a href="https://fivehtml.ru/html/sam">
<h2>Самоучитель HTML</h2>
<p>Самоучитель еще не готов. Совсем. Даже не начинал.</p>
</a>
</div>
<div class="aattr">
<a href="https://fivehtml.ru/html/sam">
<h2>Атрибуты HTML</h2>
<p></p>
</a>
</div>
<div class="atest">
<a href="https://fivehtml.ru/html/sam">
<h2>Тесты HTML</h2>
<p>до тестов далеко</p>
</a>
</div>
</div>.aspr, .asam, .aattr, .atest {
margin-top: 80px;
margin-left: 130px;
border: 1px solid #aaa;
border-radius: 40px;
max-width: 400px;
text-align: center;
transition: all.6s;
width: 50%;
display: inline-flex;
height: 300px;
}
.aspr a, .asam a, .aattr a, .atest a {
display: block;
padding: 25px;
}
.aspr:hover, .asam:hover, .aattr:hover, .atest:hover {
border: 1px solid #888;
border-radius: 50px;
}
.aspr a h2, .asam a h2, .aattr a h2, .atest a h2 {
color: #4e5157;
font-family: 'Didact Gothic';
}
.aspr a h2:hover, .asam a h2:hover, .aattr a h2:hover, .atest a h2:hover {
color: #313336;
}
.aspr a p, .asam a p, .aattr a p, .atest a p {
color: #343538;
margin-top: 15px;
font-family: 'Comic Sans MS';
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question