Answer the question
In order to leave comments, you need to log in
How to write classes according to BEM (Or just according to logic)?

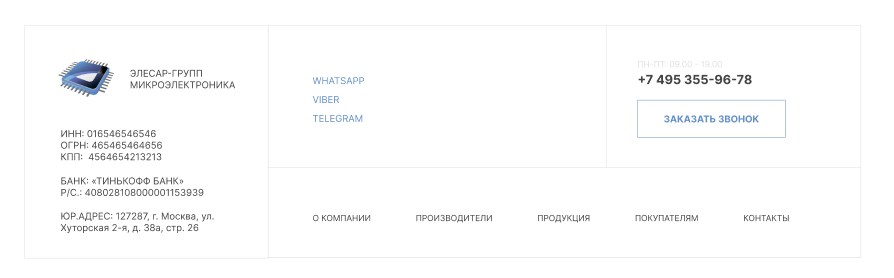
For example, I use this block.
I have created such a structure.
<footer class="footer container row">
<div class="footer__item col">
<div class="footer__item-logo">
</div>
<div class="footer__item-info">
</div>
</div>
<div class="footer__item col">
<div class="footer__item-inner row">
<div class="footer__inner-social">
</div>
<div class="footer__inner-callback">
</div>
</div>
<div class="footer__item-inner">
</div>
</div>
</footer>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question