Answer the question
In order to leave comments, you need to log in
How to work with the API?
Hello. I'm new to React so this is the question. I'm making an application for an interview. I work with the API, send a request, I receive an array of data in response, and from this data I already make content (a separate component).
Question:
1. Should this array, which I receive, be stored in state?
2. Is it okay to pass state as props to a component?
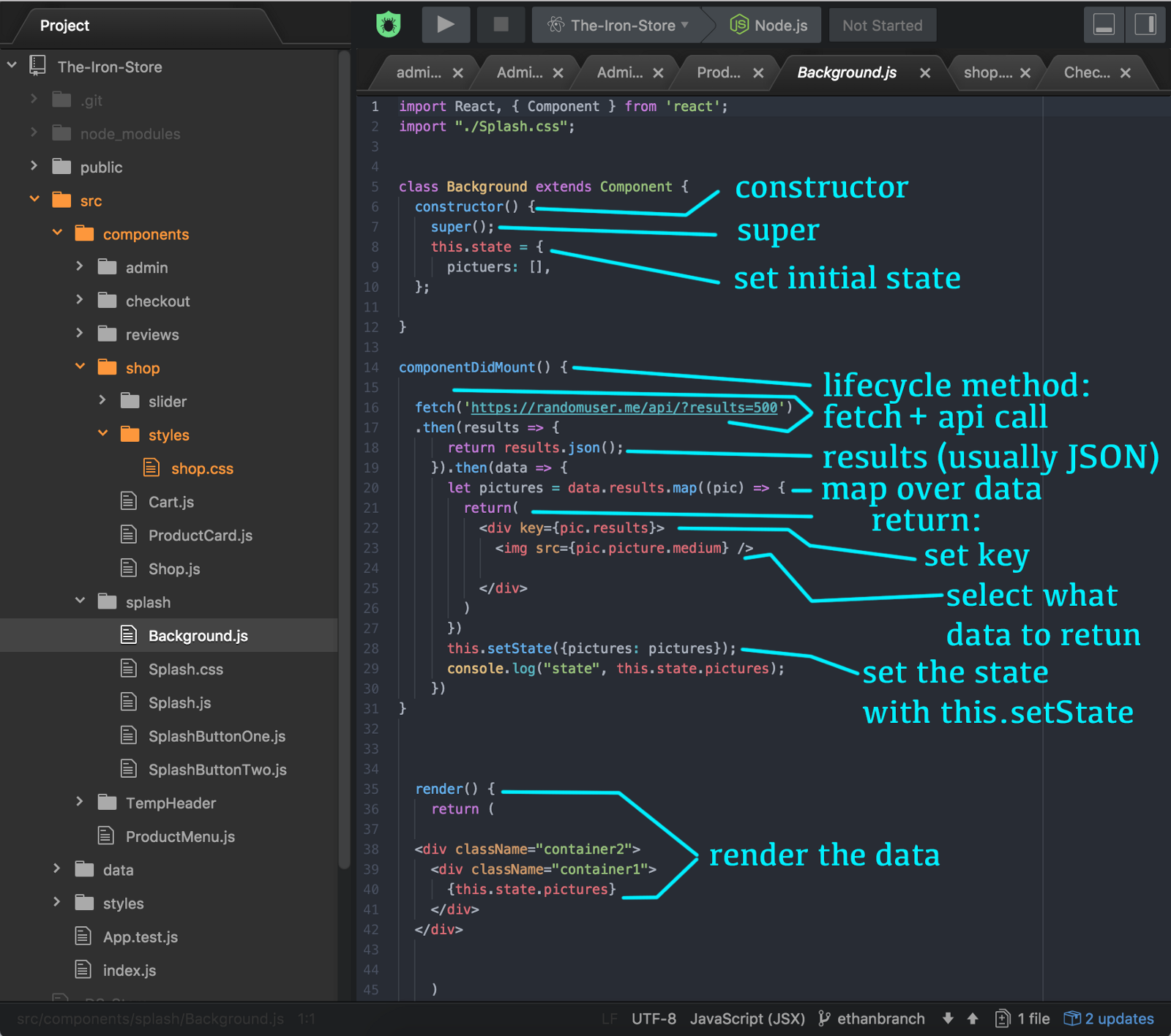
3. Is it right to do as in the picture?
Answer the question
In order to leave comments, you need to log in
1. yes
2. yes
3. it is better to save data in state , and map it already in render
If not for helovord, then requests from the evil component
use redax or analogues
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question