Answer the question
In order to leave comments, you need to log in
How to work with api in react-redux?
I have a specific problem that two variable props have three different values in the same component.
The bottom line is that I need to receive an array of goods from the server and calculate the maximum and minimum price values in order to set default values and max. minimal for a slider.
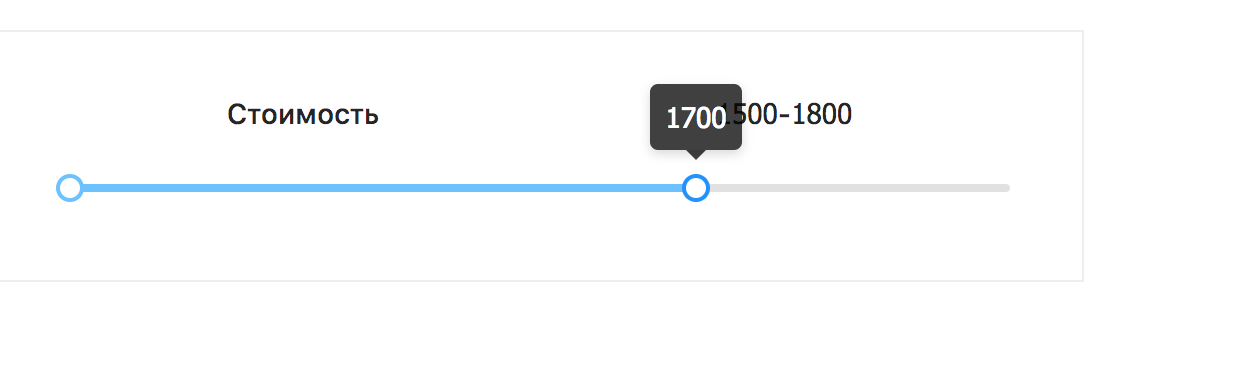
I assume that you need to do this immediately after receiving. I did not post functions here to find the max. and min. value, since the error occurs even with this simplified code. As you can see in the screenshot, the second default value of the slider remains what is set in the initial state.
If the action is synchronous, normal, then everything is ok...
Please help
Code and screenshot below. 
Part of the component code
max = this.props.max
min = this.props.min
<div className="filter__price">
<h4>{ min }-</h4>
<h4>{ max }</h4>
</div>
<Slider range step={100}
defaultValue={[min, max]}
min={min} max={max}
/>export const requestPosts = () => ({
type: "REQUEST_POSTS"
})
export const receivePosts = (json) => ({
type: "RECEIVE_POSTS",
posts: json,
receivedAt: Date.now()
})
export function fetchPosts() {
return function (dispatch) {
dispatch(requestPosts())
return fetch('http://localhost:3000/studios')
.then(response => response.json())
.then(json => dispatch(receivePosts(json)))
}
}const INITIAL_STATE = {
list: [],
min: 1400,
max: 1700,
};
const receivePosts = (state, action) => {
return {...state,
list: action.posts,
max: 1800,
min: 1500
}
}
export default (state = INITIAL_STATE, action) => {
switch (action.type) {
case 'CHANGE_VALUE':
return changeValue(state,action)
case 'RECEIVE_POSTS':
return receivePosts(state,action)
}
return state
}import { fetchPosts } from './actions'
const store = createStore(rootReducer,composeWithDevTools(
applyMiddleware(thunkMiddleware, loggerMiddleware) ) );
store.dispatch(fetchPosts())
render(
<Provider store={store}>
<App />
</Provider>,
document.getElementById('root')
);Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question