Answer the question
In order to leave comments, you need to log in
How to wait for an element to load in puppeteer?
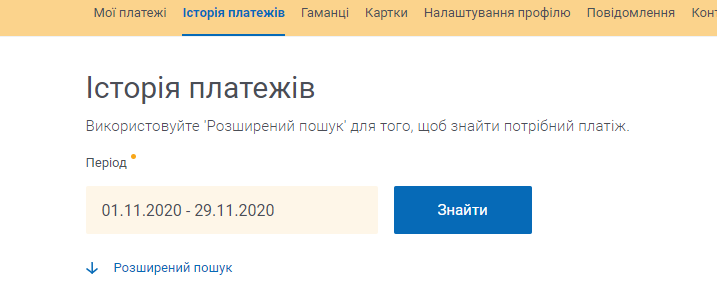
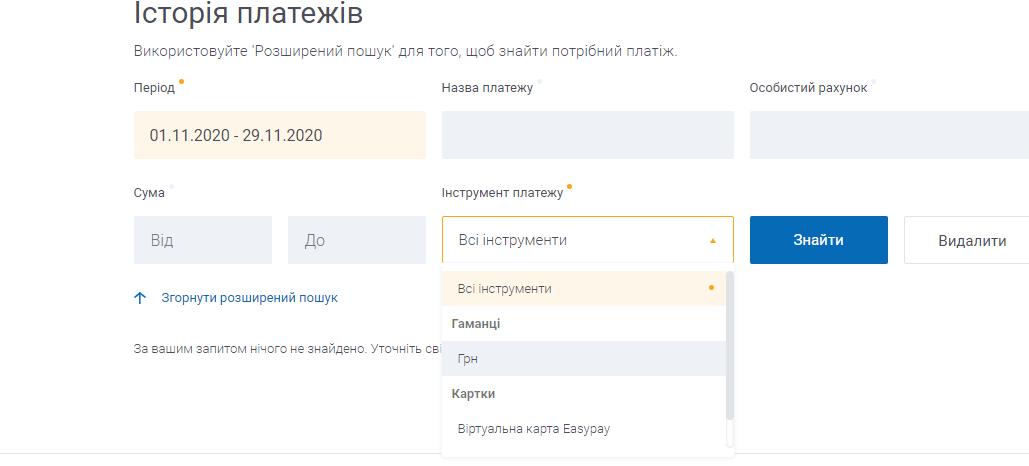
easypay website. made in Angular. I use puppeteer to log in to the personal account, then I press the payment history > advanced search > in the "Payment instrument" field and try to select "UAH", BUT initially this is not in html. A list with choices is inserted into the code on click, but puppeteer apparently looks in the initial code that he reads immediately after loading. How can I make it click on a list item? P.S. - "yes, I see that in the console it says that it does not find an element with this id, but this is the problem, that after clicking this element exists";


const pup = require('puppeteer');
const fs = require('fs');
const cheerio = require('cheerio');
const user = {
name: '+38 098 000000000',
pass: 'password'
};
const parse = async () => {
try {
let browser = await pup.launch({headless: false});
let page = await browser.newPage();
await page.setViewport({
width: 900,
height: 1000
})
await page.goto('https://easypay.ua/ua/', { waitUntil: 'networkidle0' });
await page.click(`button[class*="header__sign-in"]`);
await page.focus(`input[id*="sign-in-phone"]`)
await page.keyboard.type(`${user.name}`)
await page.focus(`input[name*="password"]`)
await page.keyboard.type(`${user.pass}`)
await page.click(`#sign-in > div.sign-in_content > form > button`, {delay: 1000})
await page.waitForTimeout(1000)
await page.goto('https://easypay.ua/ua/profile/history', { waitUntil: 'networkidle0' });
await page.click(`body > app-root > app-layout > app-main-layout > app-profile-component > app-history > main > section > app-history-search-form > form > div.profile-history__filter-more.small-16.column > span`, {delay: 1000})
await page.click(`body > app-root > app-layout > app-main-layout > app-profile-component > app-history > main > section > app-history-search-form > form > div.profile-history__filter-tool.form-row.small-16.medium-8.large-4.column.ng-star-inserted > ng-select > div`, {delay: 2000})
await page.click(`#a49f0f8a5e8e`, {delay: 2000}) // Клик по гривне
// await page.click(`.is-dropdown-submenu-parent > ul > li:nth-child(2)`, {delay: 1000})
// await browser.close()
} catch (e) {
console.error(e)
}
}
parse();Answer the question
In order to leave comments, you need to log in
Problem solved. I foolishly and inadvertently saved the php file that generated the json in Sublime Text in UTF-8 WITH BOM. A very stupid mistake, but it cost so much time. Thank you all very much for your help!
You are referring to it as an array, but it should be as an object.
$.ajax({
type: 'GET',
url: '../Data/Scripts/GetTrackInfo.php',
async: true,
data:'track_hash=760e07bb98d02f0887f20f7ba75e7581',
contentType: "application/json",
dataType: 'json',
success: function(json) {
var track_name = json.track_name;
var track_author = json.track_author;
$('#latest-tracks').html('<div class="list-group"><a class="list-group-item"><strong>Название:</strong>'+track_author+' - '+track_name+'</a></div>');
},
error: function(e) {
console.log(e.message)
}
})Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question