Answer the question
In order to leave comments, you need to log in
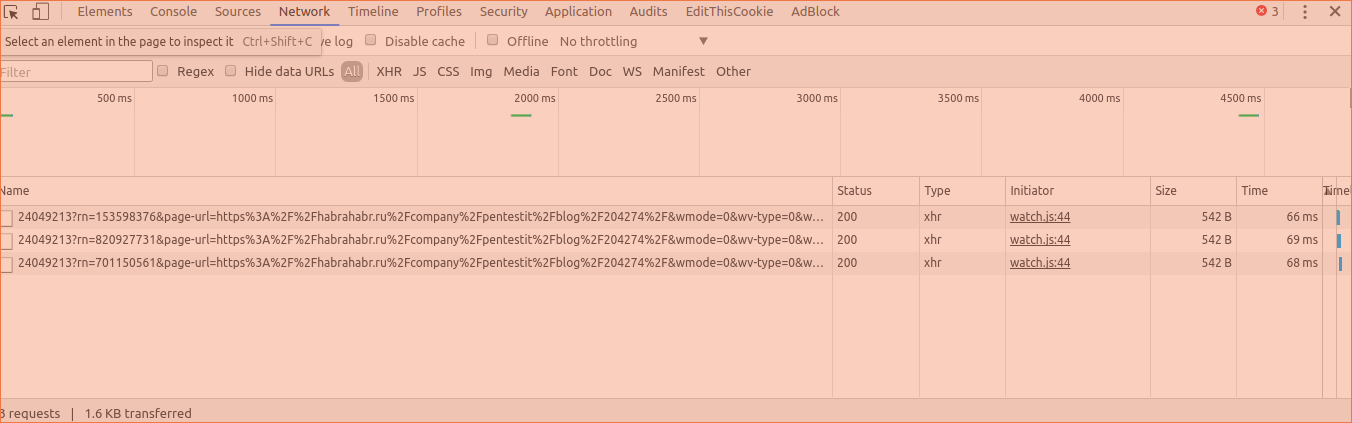
How to view the sent/received header when navigating to a page?

Hi everybody!
Please tell me how to view sent headers in google-developer-tools or in firebug when switching to another page?
The problem is that when you reload or go to a new page, the old request log (from the previous page) is given and filled with data from the new page. The same problem with profiling, if you enable profiling on a page and switch to a new one, then profiling is disabled. How can this be changed?
I just need to look at the headers that are coming/going before moving to a new page
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question