Answer the question
In order to leave comments, you need to log in
How to view the mobile version of the site, even if the desktop version opens in the inspector?
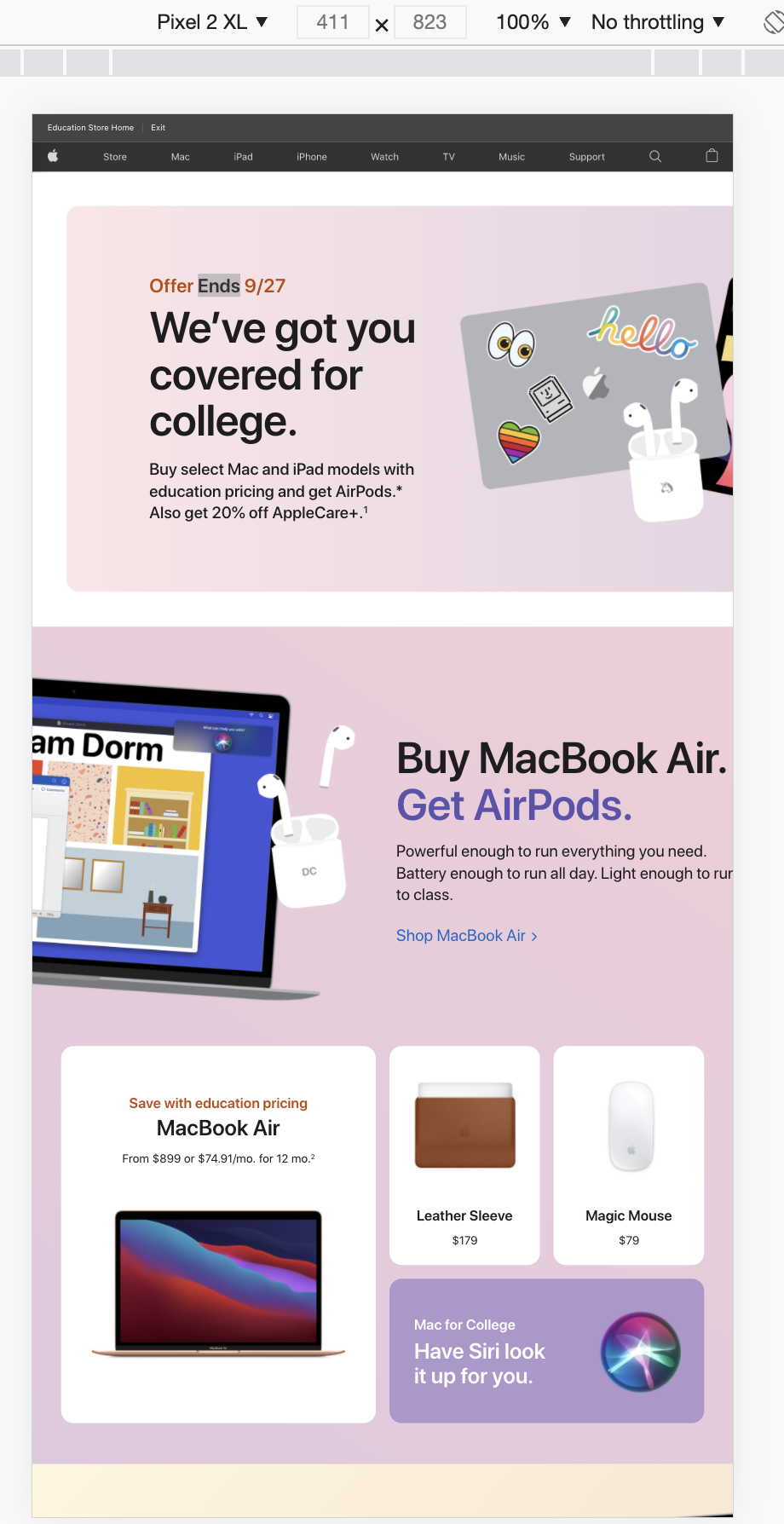
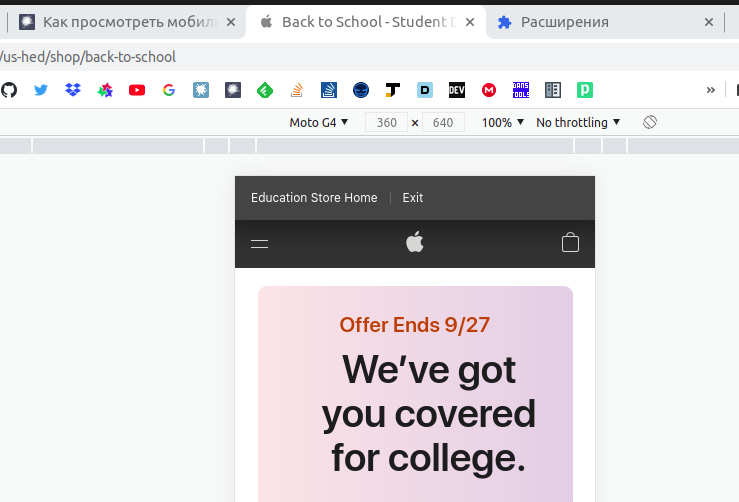
I'm studying through Google Chrome the page of the Apple site , but when I open the developer panel to view the code, and select a mobile device, I still see the desktop version. Is it possible to somehow explore the mobile version of the site using chrome?

Answer the question
In order to leave comments, you need to log in
Well, when you go to the site, open the inspector, select the device (screen) and press F5. Refresh after screen selection.
Change user-agent, for example using User-Agent Switcher and Manager or using another extension.

Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question