Answer the question
In order to leave comments, you need to log in
How to validate a form?
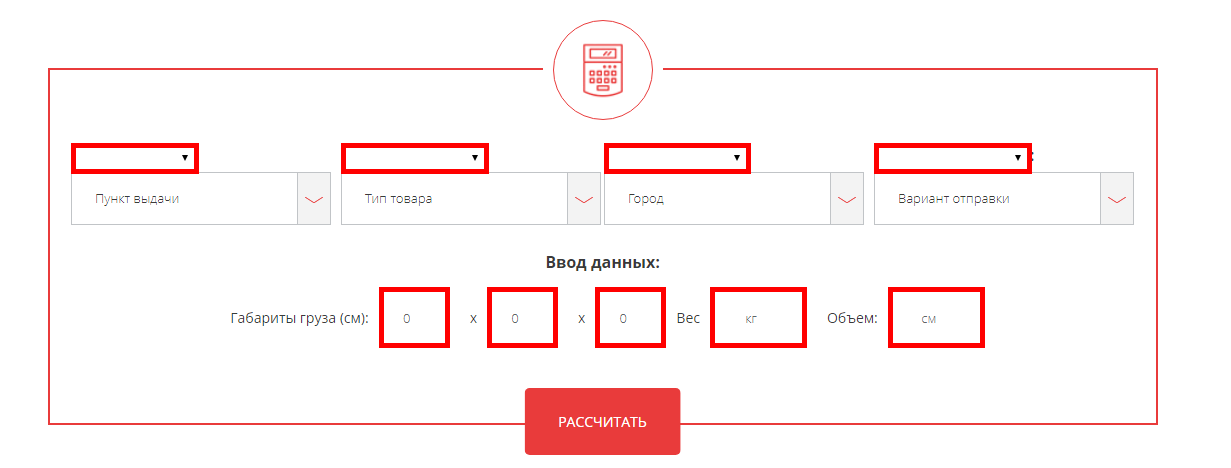
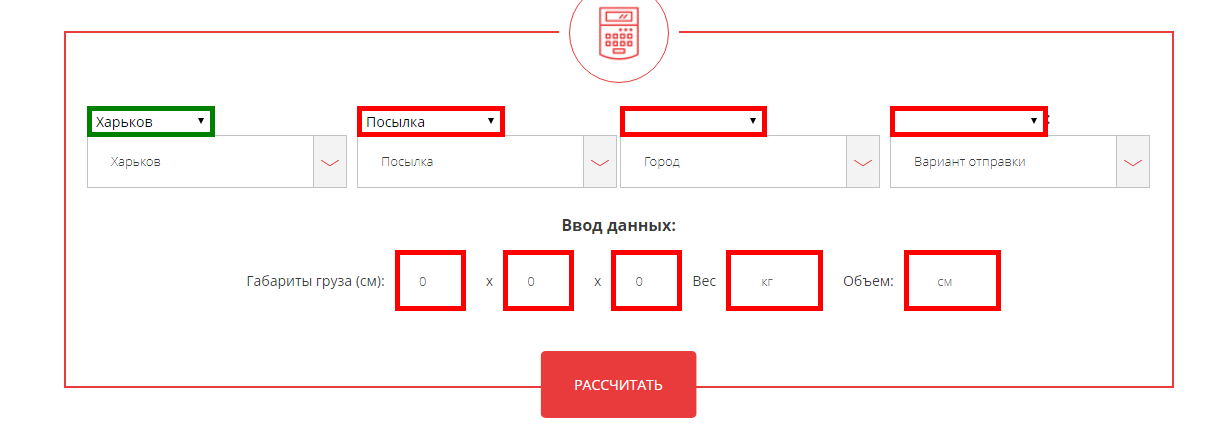
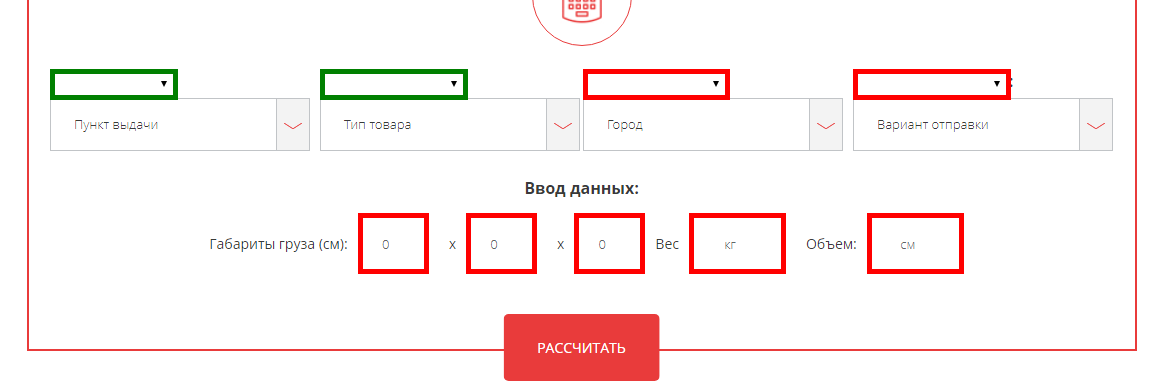
How to validate such a form

What I want to check
1) That all fields are entered - if so, green stroke and submit
2) If the form is not completely filled - reset it and recolor the stroke of all elements in red
3) By default, the standard select will be hidden - manipulation with it is carried out through a decorative select
How to listen to the blur event of a Real select using a decorative select?
Or hang a blur event on a decorative select?
As I did before
I hung a blur event handler on each form element and added test conditions.


Why is the stroke of selects not reset when an incomplete form is submitted, where is the error?
let calcForm = document.forms.calculationForm;
//Универсальный переключатель декоративных селектов и связь с реальным ++
const selectAllElements = document.querySelectorAll('[data-select]');
selectAllElements.forEach(item => {
item.addEventListener('click', function(event) {
//Реальный селект
const realSelect = this.nextElementSibling;
if(event.target.hasAttribute('data-select-item')){
//Клик по пунктам в dropdown
let itemTitle = event.target.getAttribute('data-select-item');
this.querySelector('[data-select-title]').textContent = itemTitle;
this.querySelector('.form-select__dropdown').classList.toggle('hidden');
realSelect.value = itemTitle;
}else{
//Клик по заголовку
this.querySelector('.form-select__dropdown').classList.toggle('hidden');
}
});
});
//END Универсальный переключатель декоративных селектов и связь с реальным ++
for(let i = 0; i < calcForm.elements.length; i++) {
//Срабатывает на всех инпутах но не на селекте - когда произведен выбор в декоративном
calcForm.elements[i].addEventListener('blur', function(){
alert('+++');
});
}
//Обработка отправки формы
calcForm.addEventListener('submit', function(event) {
event.preventDefault();
for(let i = 0; i < calcForm.elements.length; i++){
if(calcForm.elements[i].type !== 'button' && calcForm.elements[i].type !== 'submit'){
//Проверка что все поля заполненны
if(calcForm.elements[i].value !== 'none' && calcForm.elements[i].value.trim()) {
calcForm.elements[i].style.border = '5px solid green';
//Тут будет отправка данных на сервер через AJAX
}else{
calcForm.elements[i].style.border = '5px solid red';
//Сбрасываем декоративный select
selectAllElements.forEach(el => {
el.querySelector('[data-select-title]').textContent = el.nextElementSibling.options[0].textContent;
});
resetForm(calcForm); // или calcFor.reset();
}
}
}
});
function resetForm(form){
for(let i = 0; i < form.elements.length; i++) {
form.elements[i].value = '';
}
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question