Answer the question
In order to leave comments, you need to log in
How to use the same component multiple times but with different data in Vue?
I have a child component that I inject into the parent component many times in different places.
It is necessary that the component was the same, but the data changed in different places of the application of the same component.
How can you use the same component in different places, but with different data?
Expected Result:
The component appears in various places in the application and displays data
. Current Result:
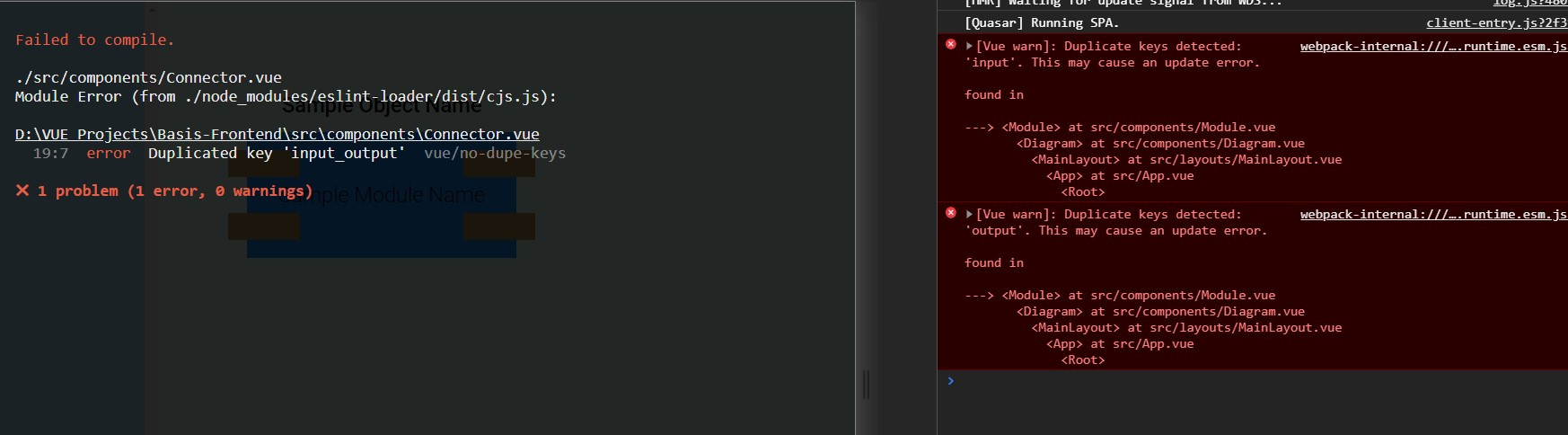
An error appears:
Connector.vue - error duplicated key 'input-output' vue/no-dupe-keys
<template>
<div class="connector">
<p>{{input_output}}</p>
</div>
</template>
<script>
export default {
name: "Connector",
data() {
return {
input_output:"",
}
},
props: {
input_output: String
}
}
</script><template>
<div class="module">
<Connector class="connector con1" v-bind:input_output="input1" :key="input1"/>
<Connector class="connector con2" v-bind:input_output="input2" :key="input2"/>
<Connector class="connector con3" v-bind:input_output="output1" :key="output1"/>
<Connector class="connector con4" v-bind:input_output="output2" :key="output2"/>
</div>
</template>
<script>
import Connector from "components/Connector";
export default {
name: "Module",
components: {Connector},
data() {
return {
input1: 'input',
input2: 'input',
output1: 'output',
output2: 'output'
}
}
}
</script>
Answer the question
In order to leave comments, you need to log in
So you specified the same parameter in the input properties (props) and in the component data (data). Remove it from the data.
What were you waiting for? You have a duplicate key because input1 and input2 (output1 and output2) have the same value.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question