Answer the question
In order to leave comments, you need to log in
How to use prerender-spa-plugin for VUE to make different SEO meta tags for different pages?
A SPA application was made on VUE, then I faced the need for SEO promotion.
I installed the prerender-spa-plugin and configured webpack so that the pages now render perfectly, BUT
the entry point is the same and the meta tags like title and description on each page remain the same.
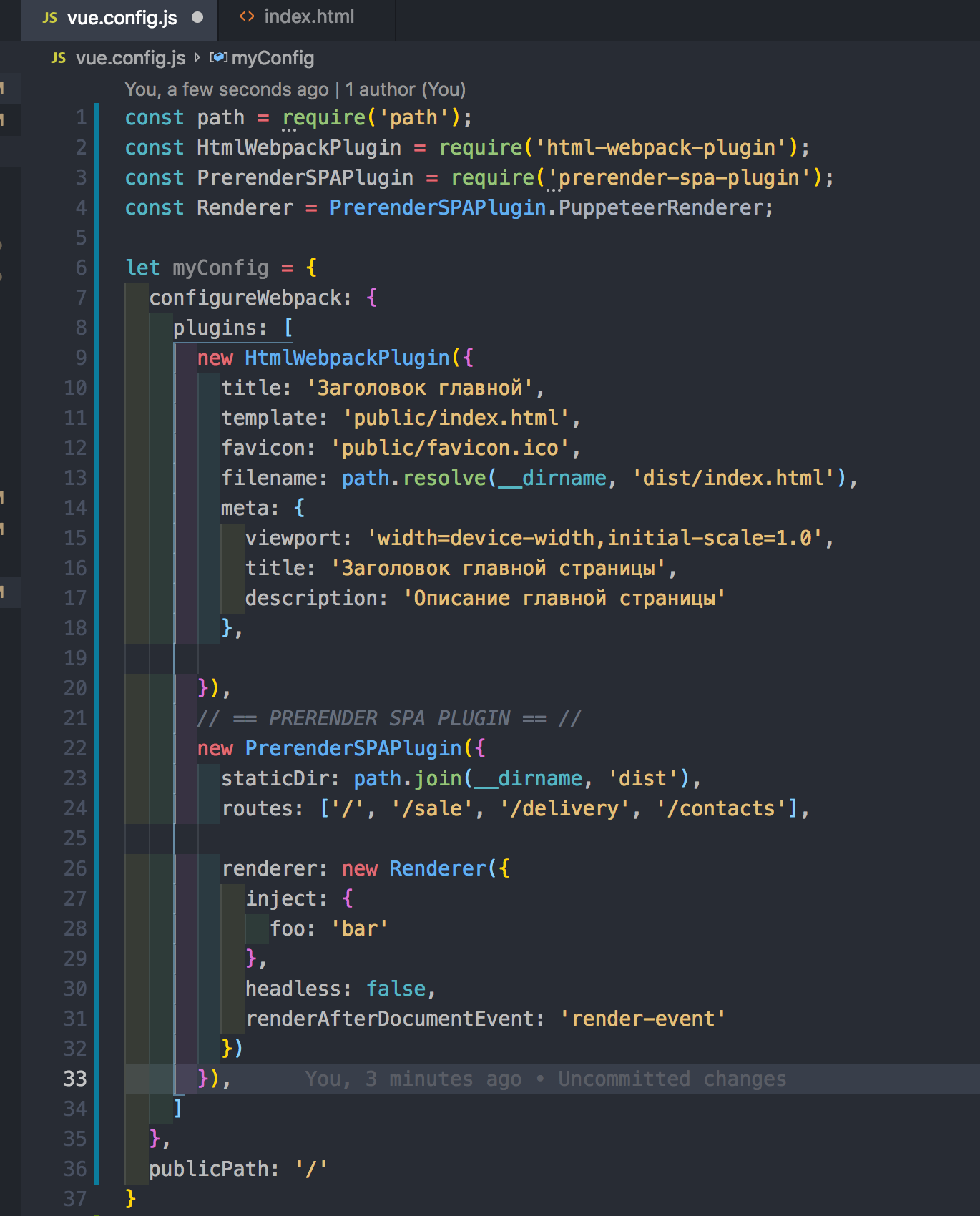
Setting up a webpack with plugins 
Pages turns out to be 4 - routes: ['/', '/sale', '/delivery', '/contacts']
Is it possible to give them different title and meta tags for SEO?
Answer the question
In order to leave comments, you need to log in
I’ll write the answer myself, maybe it will come in handy for someone too:
on the GitHub Advanced Usage section, an example with postProcess.
There you can fix the html markup dynamically. An example with a title tag is in the v2.x Compability section (return context.html.replace(
/)
postProcessHtml: function (context) {
var titles = {
'/': 'Home',
'/about': 'Our Story',
'/contact': 'Contact Us'
}
return context.html.replace(
/<title>[^<]*<\/title>/i,
'<title>' + titles[context.route] + '</title>'
)
}Try on each page in the mounted() life cycle hook do this document.head.querySelector('...') instead of ... meta tag selector by some attribute and then change the values of the attributes of the desired tag
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question