Answer the question
In order to leave comments, you need to log in
How to use one 2GIS map twice in SPA Vue page?
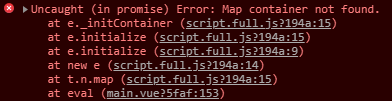
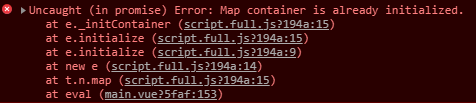
Moved the map and adjacent content into a separate component and use it on different routes. The map is drawn on two pages as it should, but an error is written in the console.
<div class="map-wrapper">
<div ref="cap" style="width:100%; height:100%"></div>
</div>
</div>
</template>
<script>
import DG from '2gis-maps'
// var DG = require('2gis-maps')
export default {
data(){
return{
map: null
}
},
mounted(){
this.map = new DG.map(this.$refs.cap, {
center: [54.966613, 73.439596],
zoom: 13,
// zoomControl: false,
minZoom: 10,
fullscreenControl: false,
scrollWheelZoom: false
});
var myDivIcon = DG.divIcon({
iconSize: [57, 77],
className: "marker-custom",
iconAnchor: [28.5, 70],
html: '<img class="marker-img" src="/img/marker.svg">'
});
DG.marker([54.966613, 73.439596], {
icon: myDivIcon
}).addTo(this.map);
// DG.control.zoom({position: 'bottomleft'}).addTo(map);
},
beforeDestroy () {
if (this.map) this.map.remove()
}
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question