Answer the question
In order to leave comments, you need to log in
How to use logical operators in TypeScript?
There is a task in which it is necessary to arrange places in a certain way. Data in a JSON file that is read and output to HTML. I went through the cycle and displayed the data, but now it is necessary to use the IF operator to distribute the joinedWith and ID fields when they are equal, and they are distributed among the zones, if zone 1 is areaID=1791, zone 2 is areaID=1892, and so on. I don’t know how to do it right, I just started learning TS and Angular recently. Please help, I will be very grateful.
<div class="main-container">
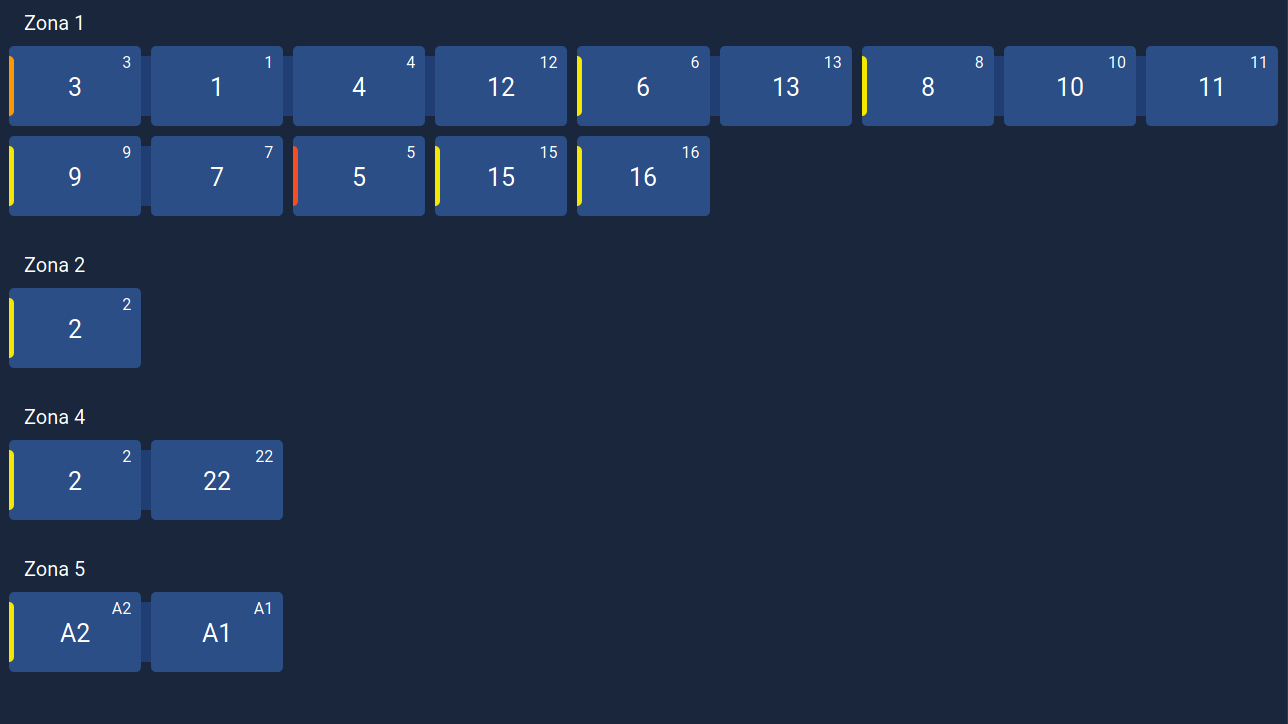
<h3>Zona 1</h3>
<div class="card-container">
<div class="card card-1" *ngFor="let items of itemList">
<h5>{{items.sku}}</h5>
<h4>{{items.defaultSku}}</h4>
</div>
</div>
</div>
<div class="main-container">
<h3>Zona 2</h3>
<div class="card-container">
<div class="card card-1">
</div>
</div>
</div>
<div class="main-container">
<h3>Zona 4</h3>
<div class="card-container">
<div class="card card-1">
</div>
<div class="card card-1">
</div>
</div>
</div>
<div class="main-container">
<h3>Zona 5</h3>
<div class="card-container">
<div class="card card-1">
</div>
<div class="card card-1">
</div>
</div>
</div>import { Component } from '@angular/core';
// @ts-ignore
import item from '../files/things.json';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'json-file-read-angular';
public itemList:{id:string, areaId:string, joinedWith:string, sku:string, defaultSku:string, status:string, countActive:string}[] = item;
}[
{
"id": 2861,
"areaId": 1791,
"joinedWith": null,
"sku": "3",
"defaultSku": "3",
"status": "open",
"countActive": 0
},
{
"id": 2967,
"areaId": 1791,
"joinedWith": 2861,
"sku": "1",
"defaultSku": "1",
"status": "closed",
"countActive": 0
},
{
"id": 2969,
"areaId": 1791,
"joinedWith": 2861,
"sku": "4",
"defaultSku": "4",
"status": "open",
"countActive": 1
},
{
"id": 2966,
"areaId": 1892,
"joinedWith": null,
"sku": "2",
"defaultSku": "2",
"status": "open",
"countActive": 0
},
{
"id": 3003,
"areaId": 1900,
"joinedWith": null,
"sku": "2",
"defaultSku": "2",
"status": "open",
"countActive": 0
},
{
"id": 3014,
"areaId": 1901,
"joinedWith": null,
"sku": "A2",
"defaultSku": "A2",
"status": "open",
"countActive": 0
}
]
Answer the question
In order to leave comments, you need to log in
You can do this:
public itemList:{id:number, areaId:number, joinedWith:number, sku:string, defaultSku:string, status:string, countActive:number}[] = item;
checkIsEqual(){
return item.joinedWith == item.id;
}<div *ngIf="items.areaId == 1892 || checkIsEqual() == true">Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question