Answer the question
In order to leave comments, you need to log in
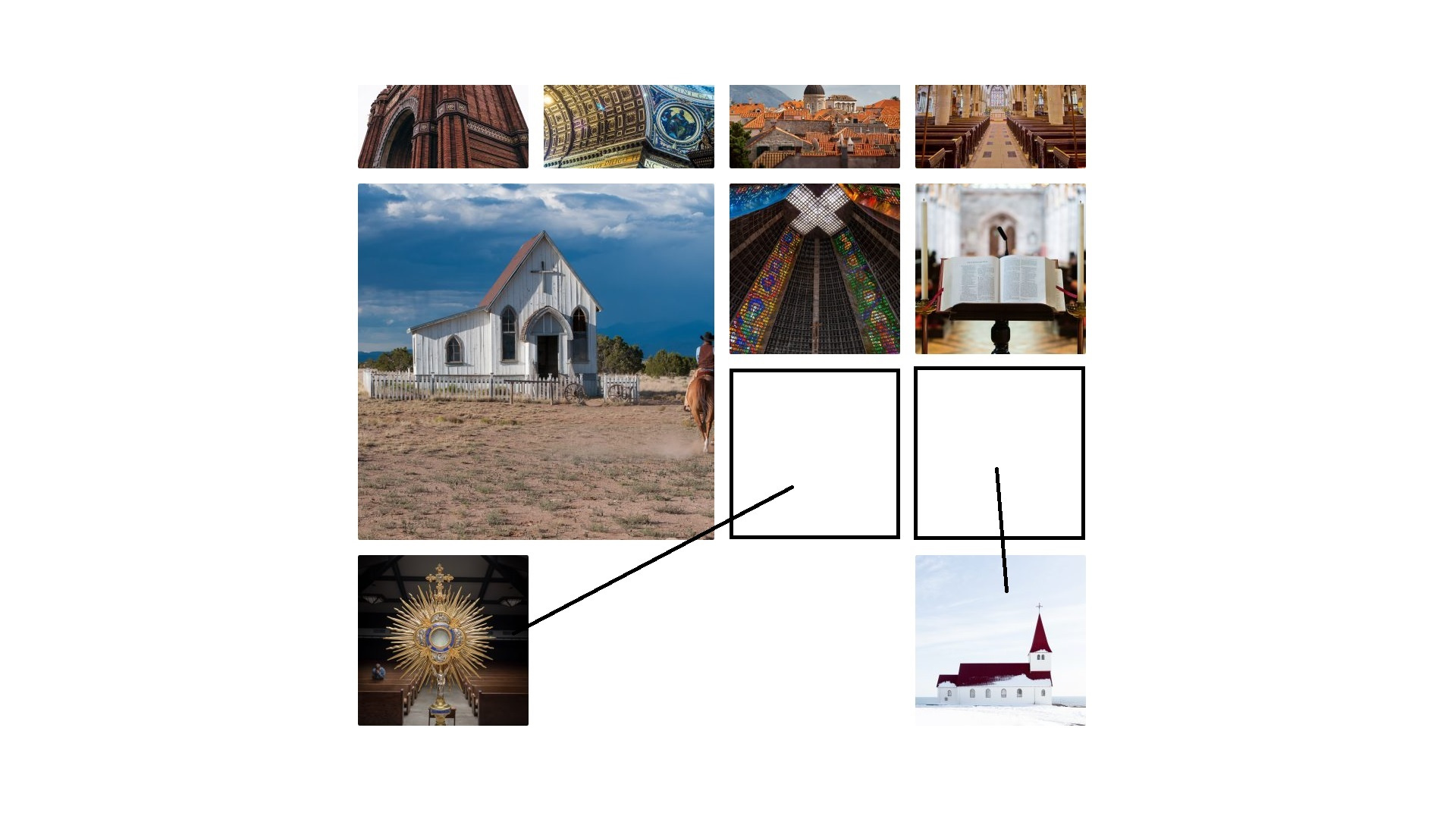
How to use flexbox to move bottom boxes to free space (see picture)?
Hello!!!
There is this markup:
<div class="page_content gallery_page">
<?php
$i = 0;
if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="gallery_post">
<a href="<?php the_permalink(); ?>">
<?php
if($i == 2){
echo get_the_post_thumbnail($post->ID, 'gallery-vertical');
} else if ($i == 7) {
echo get_the_post_thumbnail($post->ID, 'gallery-big-kvadrat');
} else {
echo get_the_post_thumbnail($post->ID, 'gallery-kvadrat');
}
$i++;
?>
<span class="mask">
<span class="arrow">
<i class="fa fa-arrow-right" aria-hidden="true"></i>
</span>
</span>
</a>
</div>
<?php endwhile; endif; ?>
</div>.gallery_page {
display: flex;
flex-flow: row wrap;
justify-content: space-between;
.gallery_post {
position: relative;
.rounded(2px);
overflow: hidden;
transition: all 300ms ease-in-out;
margin-bottom: 20px;
&:hover {
.mask {
opacity: 1;
transition: all 300ms ease-in-out;
}
}
.mask {
opacity: 0;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(127,66,88,.6);
display: flex;
align-items: center;
justify-content: center;
transition: all 300ms ease-in-out;
.arrow {
color: #fff;
width: 70px;
height: 70px;
font-size: 20px;
display: block;
background: #7F4258;
line-height: 70px;
.rounded(50%);
}
}
}
}
Answer the question
In order to leave comments, you need to log in
It is not very clear where the church and the cross should be moved. If they fall out of the stream, then the problem is the width of the blocks, and if you need to throw them out of it, then a separate wrapper for them will help, with justify-content: space-between
it is not clear from the picture what you need to
understand the essence - flexbox is like a regular block of text - words-elements form lines the
rest is done by absolute positioning of the element relative to the parent container or screen
explain these fundamental truths to the designer - and let him work within this framework
Three positioning methods:
1 ) Flexbox by default. Instead of the usual classic flow, you can use flexbox formatting. The result will be the same, except for the possibility of float wrapping, which you can completely do without.
2) Absolute or fixed location relative to the parent container or window. In order to be able to position elements in any container like this - for each element, by default, position: relative.
3) Displacement relative to its position, and transformation. Offset via position:relative is not animated, so it's better to use translate.
Graphic composition is a combination of these three methods + effects, transparency and z-index.
besides this, there is also masonry and grid - there is another logic
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question