Answer the question
In order to leave comments, you need to log in
How to use arrow keys to select between blocks?
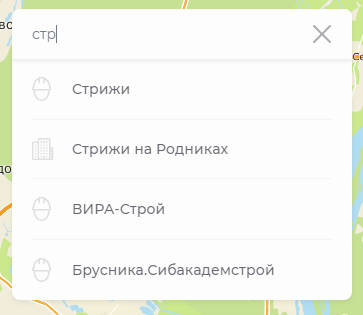
There is such an interface, you enter into the input and if the search matches, options are displayed. Tell me how to make it so that you can switch between them using the up and down arrows? (they are just divs) 
The template for this interface is:
<template>
<div class="search-btn-wrapper" :class="{'search-open': isOpenSearch}">
<div class="input-search-box">
<input
id="inpit-search"
placeholder="Поиск ЖК/застройщика"
v-model="inputText"
@input="inputHandler"
>
<div v-if="!isOpenSearch" @click="searchOpen" class="img-open-wrapper">
<img class="img-loop" src="/images/map-search/search-black.svg">
</div>
<img v-else @click="searchClose" class="img-drop" src="/images/map-search/close-black.svg">
</div>
<div v-if="isOpenSearch && nameSearch.length && !choosenName" class="search-result-wrapper">
<div :key="index" v-for="(residential, index) in getFilterRc.slice(0,4)"
class="result-point"
@click="handlerDevOrRc(residential.id)"
>
<div class="result-img-wrapper">
<img class="img-result" src="/images/map-search/developer-search.svg">
</div>
<div class="result-title">{{residential.title}}</div>
</div>
</div>
</div>
</template>Answer the question
In order to leave comments, you need to log in
https://ru.vuejs.org/v2/examples/select2.html
Well, or write it yourself: listen to keydown, give the selected element some class.
I would do something like this, depending on how this list is implemented and how it works
let currentlySelected = 0 // по умолчанию подсвечен первый
window.addEventListener('keydown', e => {
// e.keyCode = 38 вверх 40 вниз
if (inputSelectOpened && (e.keyCode === 38 || e.keyCode ===40)) {
// список развернут и вверх/вниз
// тут у всех элементов списка убрать выделение
// currentlySelected ++ или -- в зависимости от keyCode
inputSelectElements[currentlySelected].classList.add('selected')
}
})Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question