Answer the question
In order to leave comments, you need to log in
How to upload layout from github to netlify?
There is a repository on github , everything works well.
I try to upload to netlify via github,
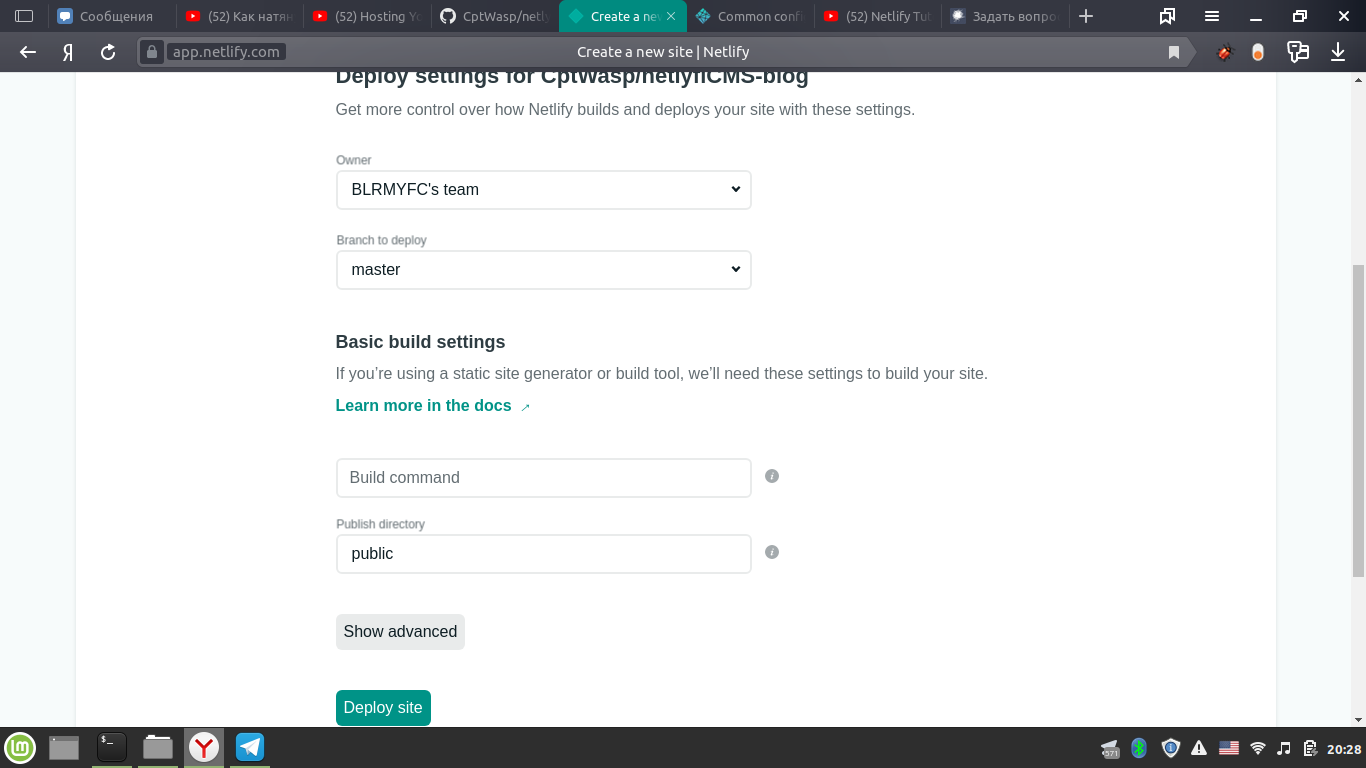
I do the following parameters, it

displays: " Site deploy failed "
logs:
8:28:14 PM: Build ready to start
8:28:16 PM: build-image version: 30f629161c0736b1a3ecd8b418e5eeffab5c0faf
8:28:16 PM: build-image tag: v3.3.14
8:28:16 PM: buildbot version: 80440c4491d323247b9d55f7bea2ea6bc96ce8d2
8:28:16 PM: Fetching cached dependencies
8:28:16 PM: Failed to fetch cache, continuing with build
8:28:16 PM: Starting to prepare the repo for build
8:28:17 PM: No cached dependencies found. Cloning fresh repo
8:28:17 PM: git clone https://github.com/CptWasp/netlyfiCMS-blog
8:28:17 PM: Preparing Git Reference refs/heads/master
8:28:18 PM: No build command found, continuing to publishing
8:28:18 PM: Failing build: Failed to build site
8:28:18 PM: Failed during stage 'building site': Deploy directory 'public' does not exist
8:28:18 PM: Finished processing build request in 2.057380787sAnswer the question
In order to leave comments, you need to log in
Your code directory (publish directory) is public (error: Deploy directory 'public' does not exist), and in git everything is in the root - either transfer the code there, or specify the root. As for the second one, I'm not sure what will work. But that's not all - you just posted the static code, and netlify looks for exactly the assembly (you have: No build command found ), and outputs the static code from the directory (the same publish directory) where the build is being added (again, it cannot be entered in .gitignore - it must be checked out to git). Perhaps in your case it will be enough to create the simplest package.json at the root and transfer the code to the public folder
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question