Answer the question
In order to leave comments, you need to log in
How to upload images in admin panel on Django summernote?
Good afternoon and Happy New Year!
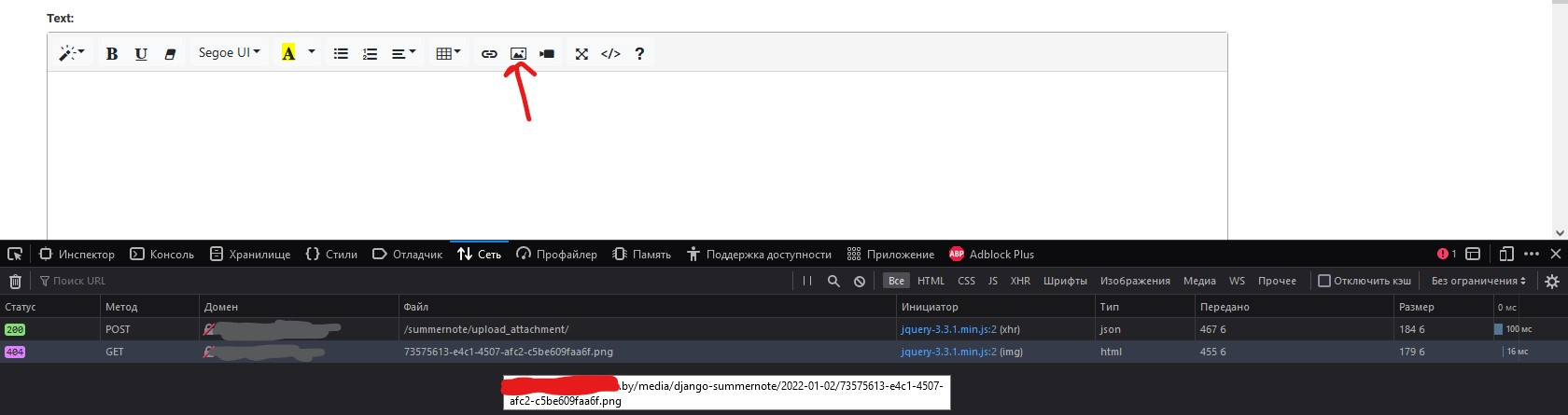
In the admin panel, when creating a post, uploaded images are not displayed. Neither in the admin panel, nor in the published post.
They are in the folder with uploaded images, and the link is visible through the Django admin panel (but does not open, Not Found
The requested resource was not found on this server) and they are uploaded to the hosting (they appear in the django-summernote folder by date).
Tell me how to fix the situation?
Thank you!
settings.py below:
# Static files (CSS, JavaScript, Images)
STATICFILES_STORAGE = 'whitenoise.storage.CompressedStaticFilesStorage'
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
STATIC_URL = '/static/'
X_FRAME_OPTIONS = 'SAMEORIGIN'
SUMMERNOTE_THEME = 'bs4'
MEDIA_ROOT = os.path.join(BASE_DIR, 'blog/media/')
MEDIA_URL = '/media/'class Post(models.Model):
author = models.ForeignKey(settings.AUTH_USER_MODEL, on_delete=models.CASCADE)
title = models.CharField(max_length=200)
text = models.TextField()
created_date = models.DateTimeField(default=timezone.now)
published_date = models.DateTimeField(blank=True, null=True)
image = models.ImageField(upload_to="media/%Y-%m-%d", blank=True, null=True)
def publish(self):
self.published_date = timezone.now()
self.save()
def get_absolute_url(self):
return "/api/article/%i/" % self.id
def __str__(self):
return self.title
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question