Answer the question
In order to leave comments, you need to log in
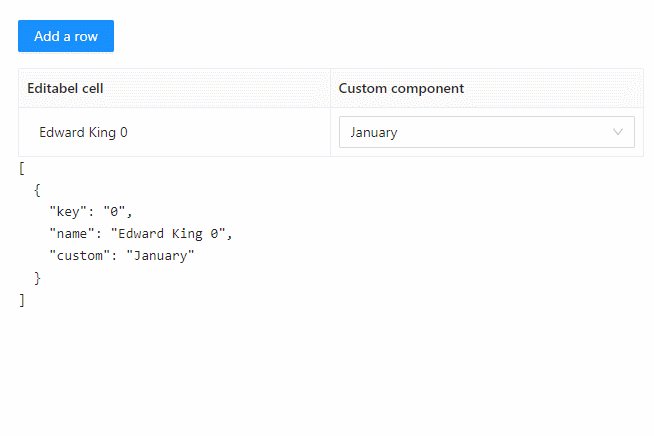
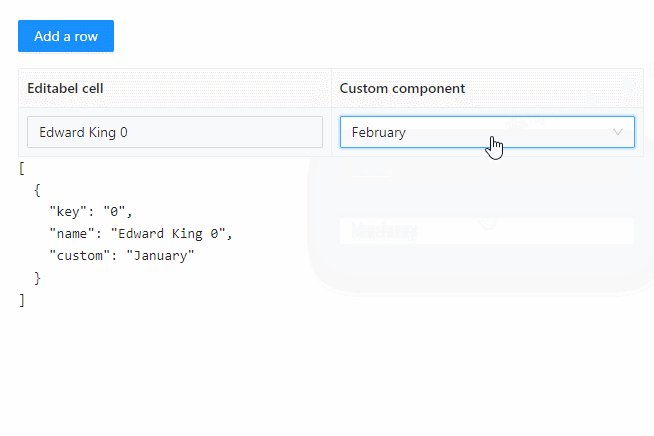
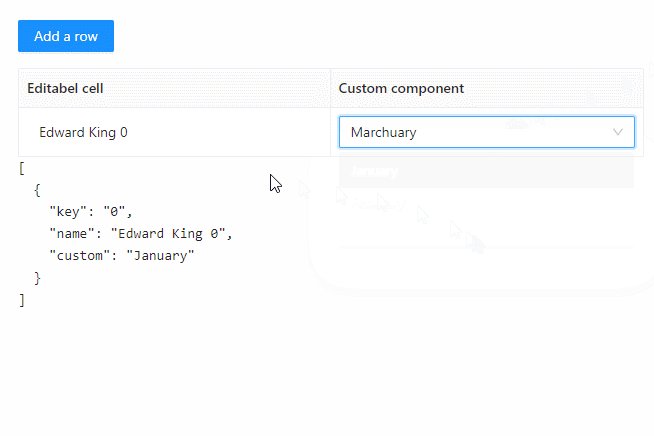
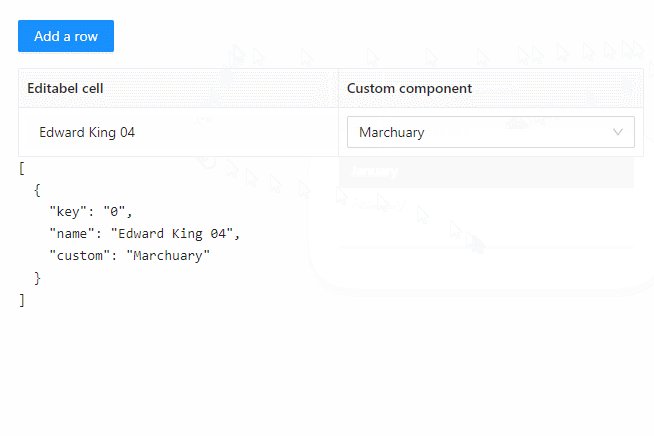
How to update state via custom component in AntDesign table?
Hey!
AntDesign table https://ant.design/components/table/#components-ta...
Question sandbox demo https://codesandbox.io/s/editable-cells-antd-4-18-...
On normal edit the state table is updated successfully.
How to update state on change <Select/>?
Answer the question
In order to leave comments, you need to log in
render: (text, row, index) =>
...
onSelect={(e) => {
row.key = index
saveSelect()
}}>
...
function saveSelect(e) {
setState(prevState => {
return {
...prevState
}
})
}Look at the code of the example you yourself gave the link to. See how much crap is written there? This is how React works.
If you want it to work like you wrote in the sandbox and even easier, without all this garbage, use Vue. In React, you can't do that - copy the example and figure it out.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question