Answer the question
In order to leave comments, you need to log in
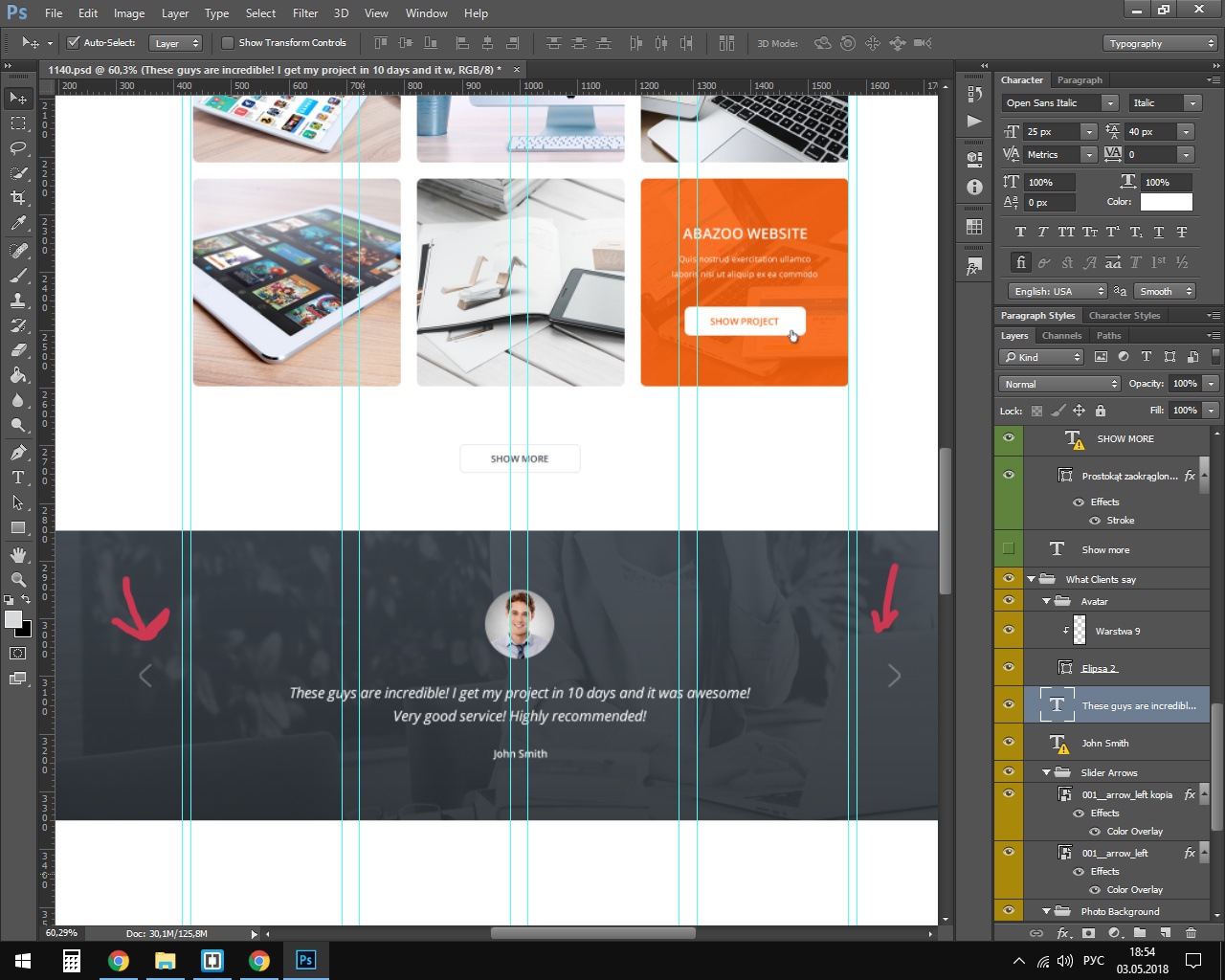
How to typeset elements that are out of the grid?
How to typeset arrows that are behind the grid? I use Bootstrap for layout.
I don’t understand what should I position them relative to, I tried it relative to the .clients block, but then it’s not clear what indents to set so that it’s like in the layout.
Block code:
<div class="clients"> <!-- start. clients -->
<div class="container">
<div class="row">
<div class="wrap-clients col-sm-12">
<div class="wrap-img-clients col-sm-12 text-center">
<img src="assets/img/icons/icon-5.jpg" class="img-clients rounded-circle" alt="client">
</div>
<p class="paragraph col-sm-12 text-center">These guys are incredible! I get my project in 10 days and it was awesome!<br> Very good service! Highly recommended!</p>
<p class="name col-sm-12 text-center">John Smith</p>
</div>
</div>
<div class="box-arrows">
<a href="#" class="arrow arrow-left"><img src="assets/img/icons/icon-7.png" alt="arrow-left"></a>
<a href="#" class="arrow arrow-right"><img src="assets/img/icons/icon-8.png" alt="arrow-right"></a>
</div>
</div>
</div> <!-- end. clients -->.clients {
color: #fff;
height: 501px;
background: url('../img/bg/bg-clients.png') no-repeat center;
font-family: 'Open Sans', sans-serif;
position: relative;
}
.clients .wrap-clients {
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
position: absolute;
}
.clients .wrap-img-clients {
margin-bottom: 50px;
border-radius: 50%;
display: inline-block;
}
.clients .wrap-img-clients .img-client {
width: 120px;
}
.clients .paragraph {
color: #fff;
font-style: italic;
font-size: 1.563em;
line-height: 40px;
margin-bottom: 28px;
}
.clients .name {
font-size: 18px;
font-weight: 600;
}
Answer the question
In order to leave comments, you need to log in
.wrap-clients {
position: relative;
}
.wrap-clients::before {
content: " ";
position: absolute;
left: -arrow.width - margin;
// Прочие стили
}
.wrap-clients::after {
content: " ";
position: absolute;
right: -arrow.width - margin;
// Прочие стили
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question