Answer the question
In order to leave comments, you need to log in
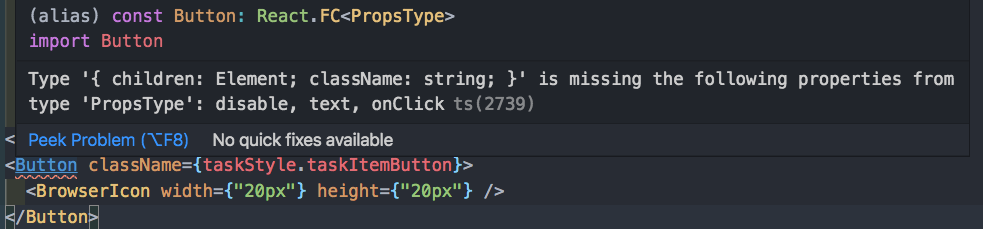
How to type inline svg?
There is a webpack loader @svgr/webpack for svg.
Declaration like this:
declare module "*.svg" {
const content: any;
export default content;
}
children: Element | (Element & ReactNodeArray & React.ReactPortal) | (Element & ReactNodeArray & React.ReactPortal & string) | (Element & number) | (Element & false) | (Element & true) | (Element & React.ReactElement),Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question