Answer the question
In order to leave comments, you need to log in
How to turn off prompts when filling out forms?
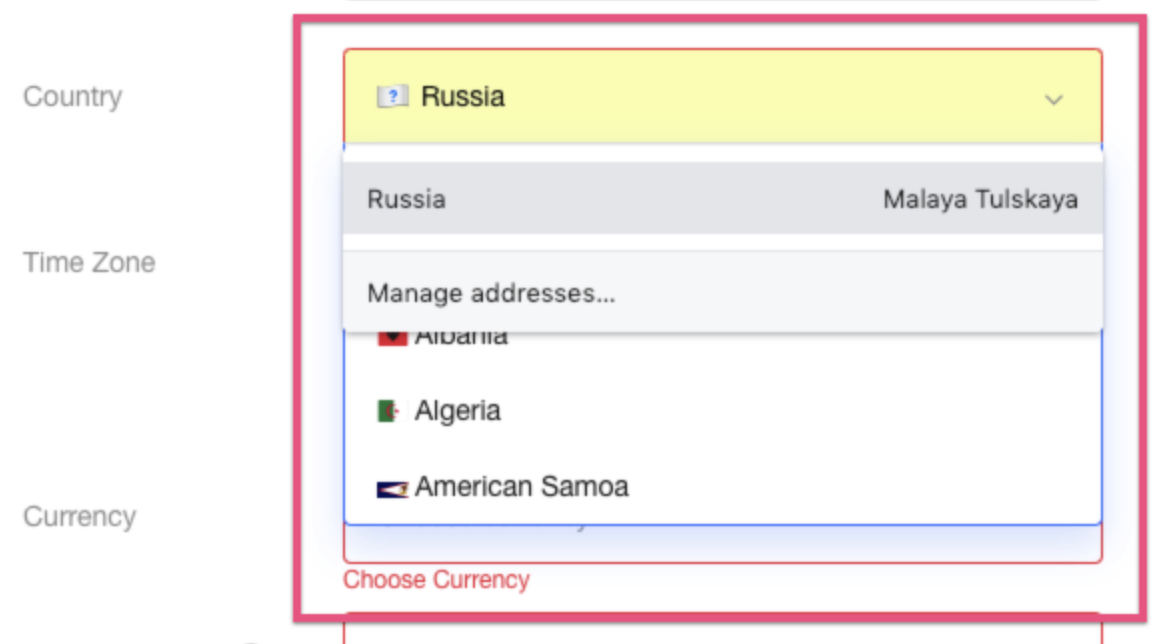
I have a VueJS component - a country selector - it consists of an input and a dropdown list.
When you start focusing on an input, both the component's dropdown list and the browser hint open on top, which does not give a normal opportunity to fill in the fields as needed: 
The input has autocomplete="off", on the form too, but the browser decides to live its own life - so professional tool.
At the same time, I don’t have any hints, but the tester does.
The option "disable hints in the browser itself" is not working: now do not notify all users so that they turn off hints in their browser.
Answer the question
In order to leave comments, you need to log in
The most effective advice would be to change the name attribute of the field. You probably have address, country (or something else that is standard), and the browser is trying to prompt the user that autocomplete will not work for all browsers. Put another name, non-standard, for example user-country.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question