Answer the question
In order to leave comments, you need to log in
How to transfer and embed a React application (a simple button) created in local Node.js to a working site?
Hello.
I'm currently learning the basics of React. I'm following the tutorial at https://ru.reactjs.org/tutorial/tutorial.html#comp... - making a tic-tac-toe game.
But I immediately had more practical questions:
1. How can I now transfer this application to a remote VPS (regular LAMP under Ubuntu 18) so that it runs without Node.js?
2. What needs to be done in connection with point 1 to make this application work in older browsers like IE 11?
Can you write step by step please?
Thank you.
//I now have two files locally in the my-app/public folder - index.html as an entry point (?) and my-app/src: index.css and index.js in accordance with the tutorial - how do I do all this now good to embed for display on VPS, say, in index.html at the root?
//According to Anton's advice, I assembled it using npm run build
But if I open build/index.html in the browser, nothing happens - a white page...
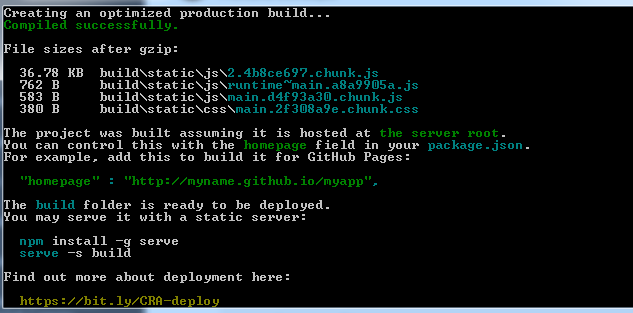
That's what it wrote to me after the build 
, but I still don't understand what else it wants?
Answer the question
In order to leave comments, you need to log in
1. It's not clear why you moved index.css and index.js to public. Try reading about create-react-app - what it is, why and how it works.
2. To compile the build, it is enough to execute in the project directory: the
build will be built in the my-app/build directory
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question