Answer the question
In order to leave comments, you need to log in
How to transfer a file to the server through js using a file reader for reading?
There is a form with a file field. After selecting the file, JS starts reading it through the file reader and sends it to the server via websockets, but the file is read crookedly, at least when reading and outputting, the file size in the system and in the output do not match and the file is read in the wrong encoding. How to fix?
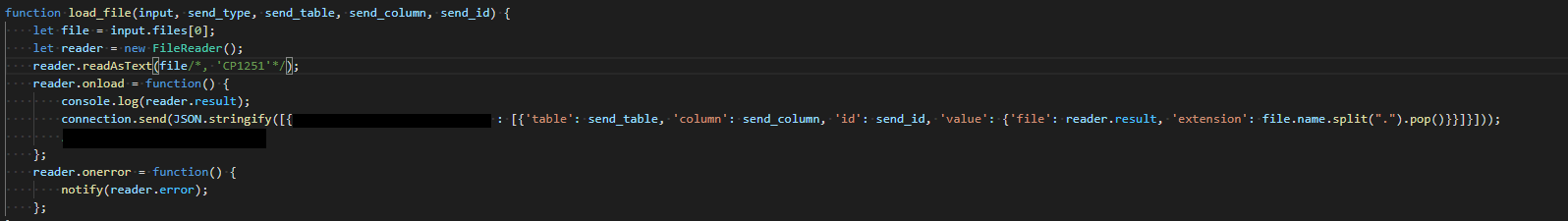
Reading 
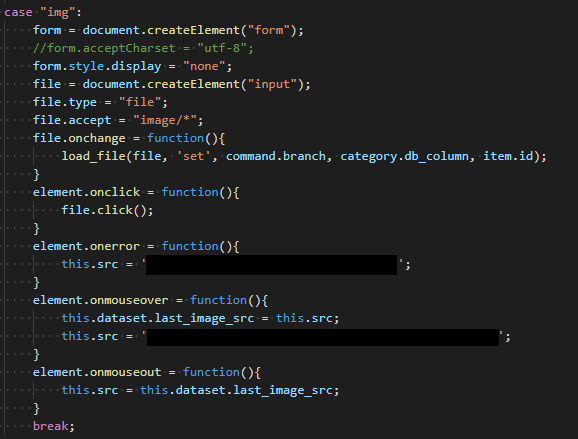
code Field generation code for the file (without the code for combining and substituting elements in the dom)
Answer the question
In order to leave comments, you need to log in
The FileReader constructor is not designed to send files anywhere, it simply converts the file to the format you need. To send files, you need to use the FormData constructor and the fetch function , but since you didn’t even give an example of your code, it’s not possible to tell what you are doing wrong there.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question