Answer the question
In order to leave comments, you need to log in
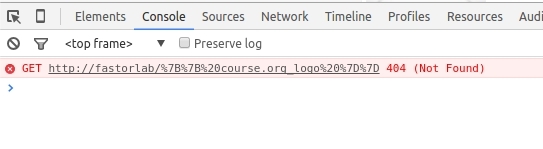
How to tell html page not to read code with curly braces until angular starts parsing them?
Pictures are displayed in ng-repeat
...
<li ng-repeat="course in courses.items" ng-cloak>
<img src="@{{ course.org_logo }}" title="@{{ course.title }}">
</li>
...
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question