Answer the question
In order to leave comments, you need to log in
How to tell a block to always stay on the right in Bootstrap?
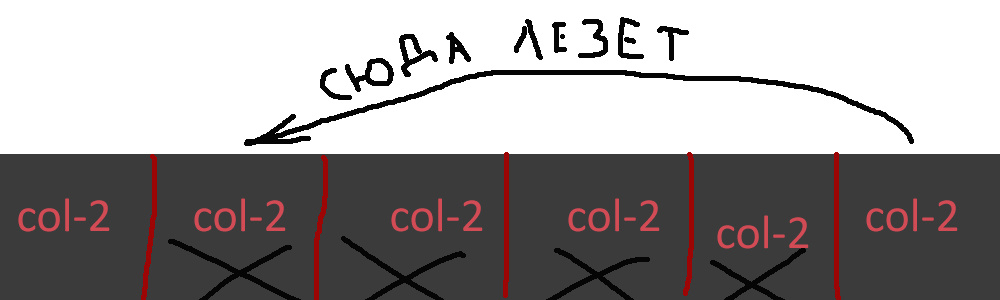
There is a footer, in the footer I have 6 icons, 2 permanent ones are home and edit and 4 icons of social networks. If the user does not specify any social network, the icons move to the left, but I would like the icons along the edges to always be in their place, and the rest to float freely

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question