Answer the question
In order to leave comments, you need to log in
How to take out duplicate content and show it as a brute force?
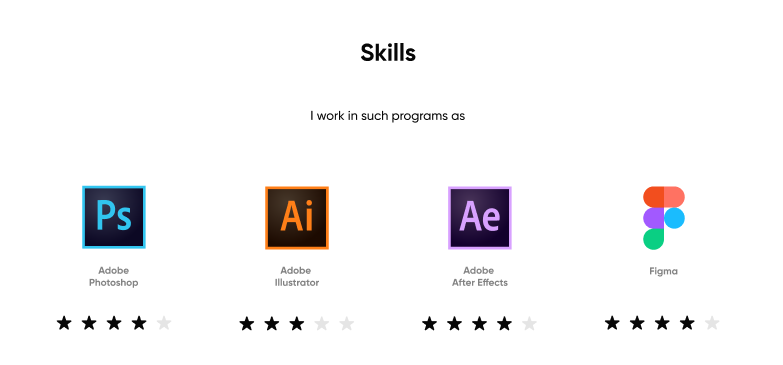
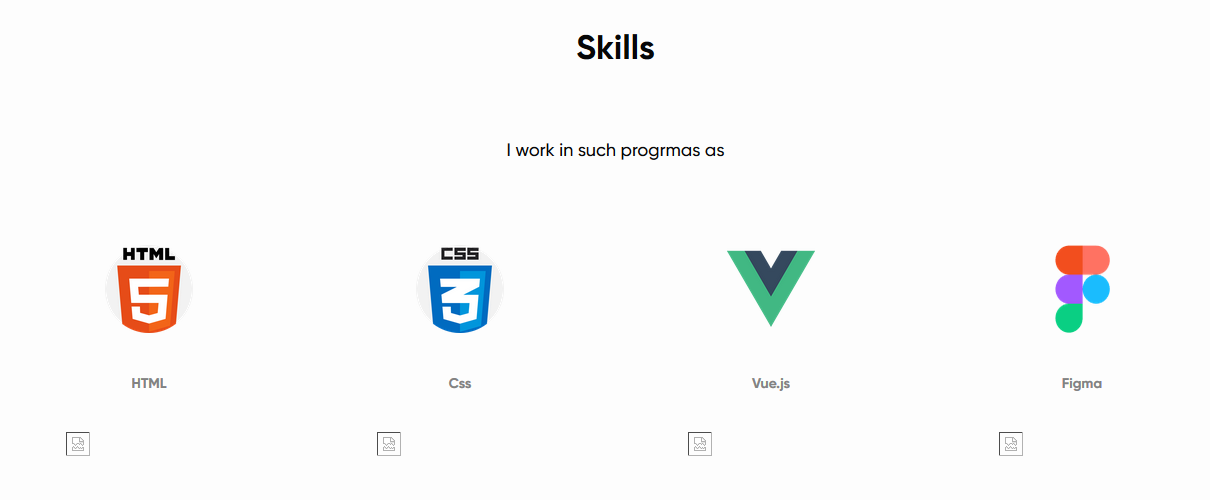
I'm starting to learn vue.js, I made a simple landing in which there is a block  so as not to clog the layout, I put everything in a separate js file and set up the display by iterating over the array (I'm not sure how to explain it better) link to the code: https://jsfiddle.net/c5qm2Lsk / c logo and name came out, but with a problem rating. I understand that specifying several identical pngs in a row is very stupid, but I don’t know how else. Any significant comments (what is wrong and how is it right) on the code are welcome.
so as not to clog the layout, I put everything in a separate js file and set up the display by iterating over the array (I'm not sure how to explain it better) link to the code: https://jsfiddle.net/c5qm2Lsk / c logo and name came out, but with a problem rating. I understand that specifying several identical pngs in a row is very stupid, but I don’t know how else. Any significant comments (what is wrong and how is it right) on the code are welcome.
P.s. as long as it looks like this
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question