Answer the question
In order to leave comments, you need to log in
How to take a part of js out of the main thread?
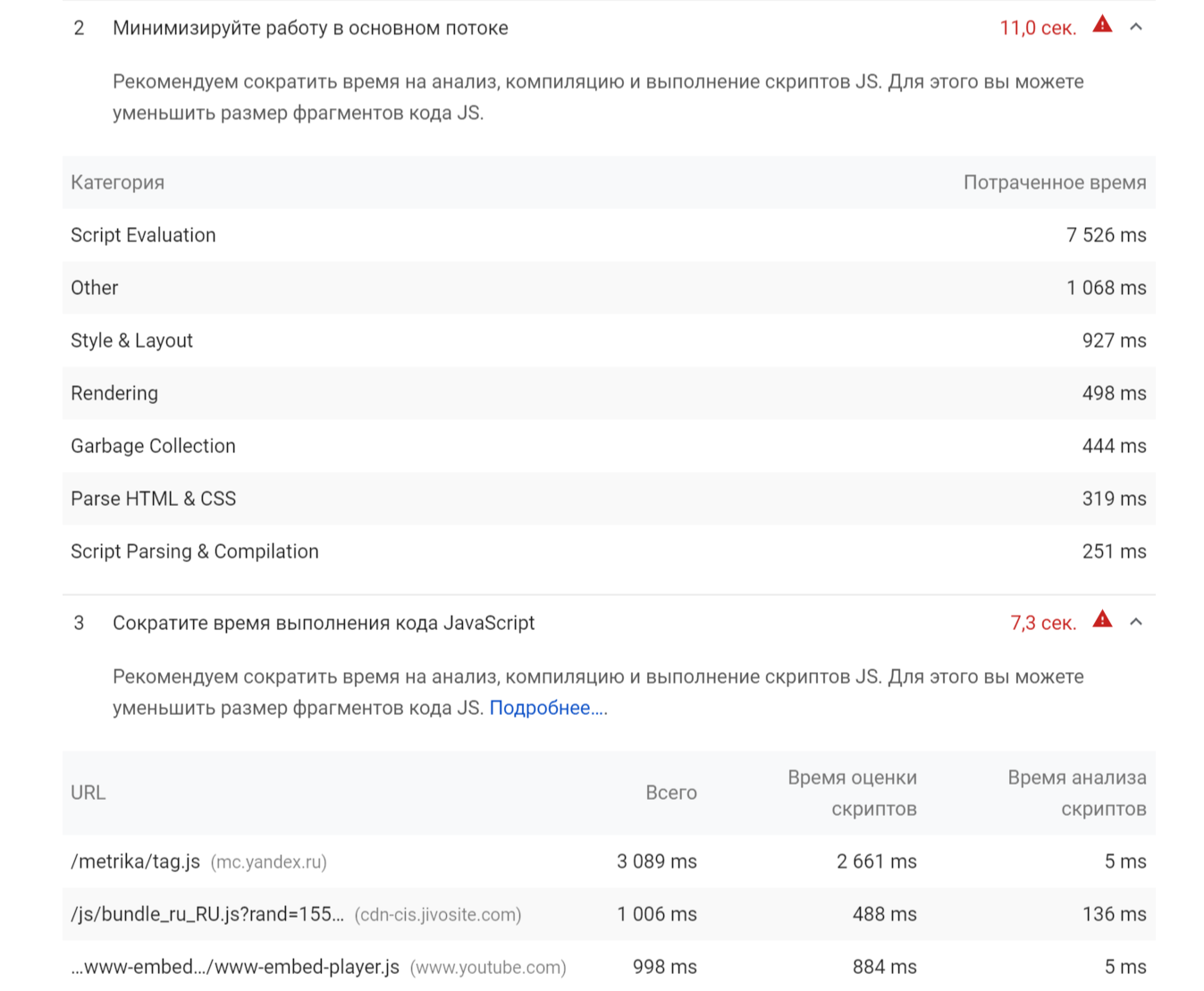
For the first time trying to optimize the site (on wordpress). Based on the PageSpeed Insights scores, the significant reduction in image size did not affect the overall scores. Judging by this piece 
, the process is very slowed down by three js scripts that are not necessary for the initial operation of the page. This is Yandex metric, youtube player and business messenger. Is it possible to somehow transfer them from the main thread to another? Judging from the above data, this will reduce the load time for interaction by 5 seconds for mobile and 1.4 seconds for desktop.
Answer the question
In order to leave comments, you need to log in
Hit the metric for sure.
YouTube should be removed under JS, instead of a player, a picture -> when clicked, a player is inserted.
Youtube takes a long time to load.
Live site is not a fact that it affects so much, but you can make a feint with your ears
setTimeout(function(){
(function(){ var widget_id = '***';var d=document;var w=window;function l(){
var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true;
s.src = '//code.jivosite.com/script/widget/'+widget_id
; var ss = document.getElementsByTagName('script')[0]; ss.parentNode.insertBefore(s, ss);}
if(d.readyState=='complete'){l();}else{if(w.attachEvent){w.attachEvent('onload',l);}
else{w.addEventListener('load',l,false);}}})();
}, 3000);Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question