Answer the question
In order to leave comments, you need to log in
How to switch styles for different components?
Hello, a long time ago I came across such a problem as switching styles in different components.
What does it mean:
We have two components:
1.NewsBigScreen
2.NewsElement
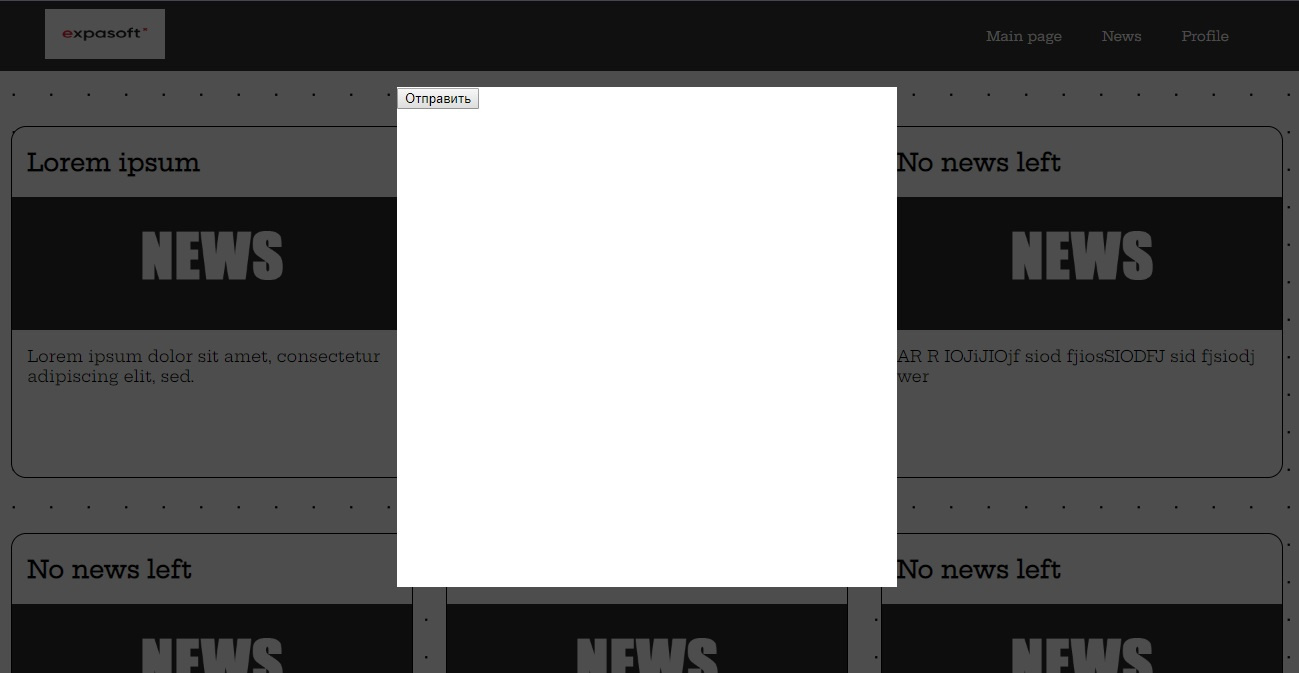
The first one is responsible for rendering the popup with darkened background
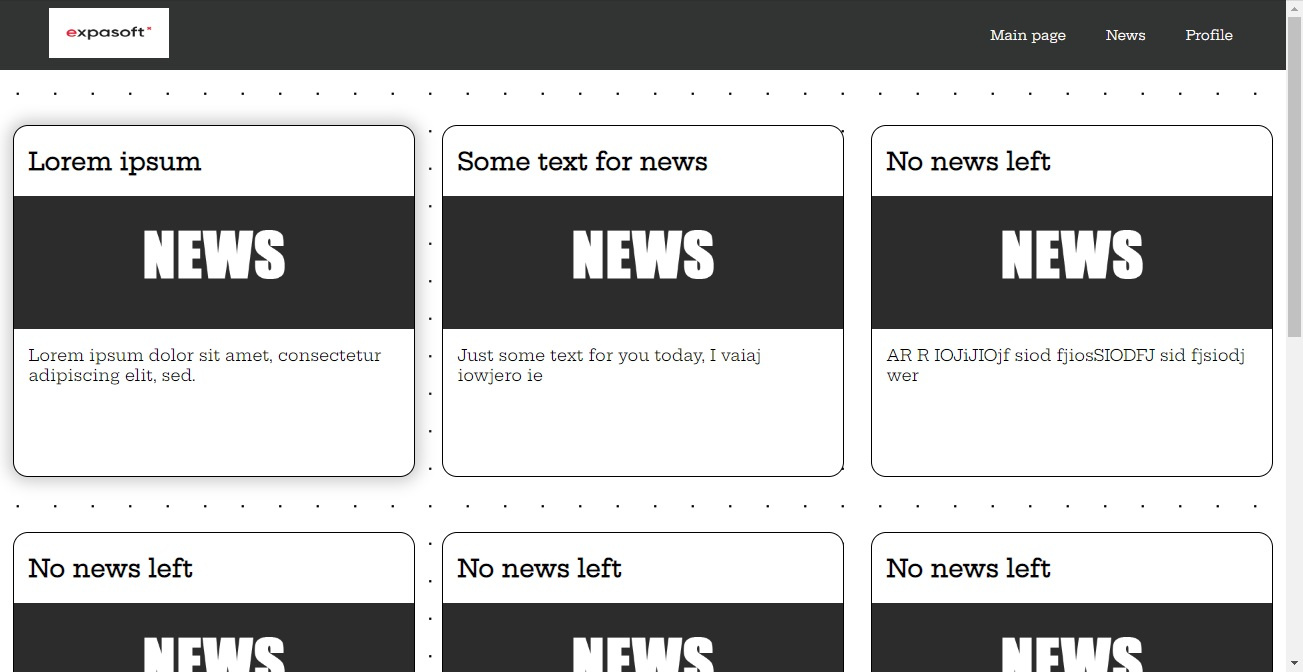
The second one simply renders the 'news'.
The problem is that two different buttons on different elements are responsible for switching styles.
This is what it looks like:
const NewsElement = (props) =>{
const [display, setDisplay] = useState('none');
const openBigScreen = () =>{
document.body.style.overflow = 'hidden';
setDisplay('flex')
}
return(
<React.Fragment>
<NewsBigScreen display={display}/>
<div className='newsElement' onClick={openBigScreen}>
<h2>{props.name}</h2>
<img src={logo} />
<p> {props.description}</p>
</div>
</React.Fragment>
)
}const NewsBigScreen = (props) =>{
const [display, setDisplay] = useState('none')
useEffect(()=>{
setDisplay(props.display)
})
const closeBigScreen = () =>{
setDisplay('none')
}
return(
<div className='newsBigScreenWrap' style={{display: display}}>
<div className='blackBackground'>
</div>
<div className='NewsBigScreen' >
<input type='submit' onClick={closeBigScreen}/>
</div>
</div>
)
}

Answer the question
In order to leave comments, you need to log in
The approach with in React development is not accepted. Conditional renderingdisplay: none
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question