Answer the question
In order to leave comments, you need to log in
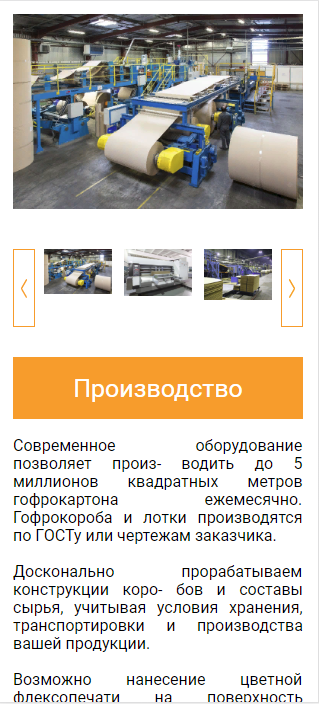
How to swap a block of text with a slider in places?

It is required to swap blocks at a certain width (320px) How can this be done without resorting to changes in the HTML code? I tried flow, - as a result: it breaks the .product-text block
Here is a piece of HTML
<section class="product">
<div class="container">
<div class="row">
<div class="col-md-7 col-sm-12">
<div class="product-slider_for">
<img src="img/item-1.jpg" alt="">
<img src="img/item-2.jpg" alt="">
<img src="img/item-3.jpg" alt="">
<img src="img/item-1.jpg" alt="">
<img src="img/item-2.jpg" alt="">
<img src="img/item-3.jpg" alt="">
</div>
<div class="product-slider_nav">
<img src="img/item-1.jpg" alt="">
<img src="img/item-2.jpg" alt="">
<img src="img/item-3.jpg" alt="">
<img src="img/item-1.jpg" alt="">
<img src="img/item-2.jpg" alt="">
<img src="img/item-3.jpg" alt="">
</div>
</div>
<!-- /.col-7 -->
<div class="col-md-5 col-sm-12">
<div class="product-text">
<h2>Производство</h2>
<p>Современное оборудование позволяет произ- водить до 5 миллионов квадратных метров гофрокартона ежемесячно. Гофрокороба и лотки производятся по ГОСТу или чертежам заказчика.</p>
<p>Досконально прорабатываем конструкции коро- бов и составы сырья, учитывая условия хранения, транспортировки и производства вашей продукции.</p>
<p>Возможно нанесение цветной флексопечати на поверхность коробов.</p>
</div>
</div>
<!-- /.col-5 -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
</section>Answer the question
In order to leave comments, you need to log in
flex-direction: column-reverse; ....ie - from - (column) = consciousness-orientation-loses ...
well, more reliable in this vein ... (aside) seen enough ....
{
display: flex;
flex-direction: row-reverse;
flex-wrap: wrap;
justify-content: center;
align-items: stretch;
align-content: stretch;
}
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question