Answer the question
In order to leave comments, you need to log in
How to subtract px from %?
How to subtract 15px from 100%?
calc() doesn't help. When using this function, everything breaks and the padding is not 15px but all 100500px.
.search {
width: 80%;
margin: 0 auto 20px auto;
}
.form-wrapper {
width: 100%;
padding: 15px;
background-color: #fff;
border: 1px solid #ccc;
border-radius: 10px;
box-shadow: 0 0 5px 0 #ccc;
}
.form-wrapper input {
width: 80%;
height: 20px;
padding: 10px 5px;
float: left;
font-size: 15px;
font-family: 'HelveticaBold', Arial, sans-serif;
border: 0;
background-color: #777;
border-radius: 10px 0 0 10px;
}
.form-wrapper input:focus {
outline: none;
background: #888;
color: #a8a8a8;
}
.form-wrapper button {
position: relative;
float: right;
border: 0;
padding: 0;
cursor: pointer;
width: 20%;
height: 40px;
font-size: 15px;
font-family: 'HelveticaBold', Arial, sans-serif;
line-height: 40px;
color: #fff;
text-transform: uppercase;
background: #6189ee;
border-radius: 0 10px 10px 0;
text-shadow: 0 -1px 0 #d9534f;
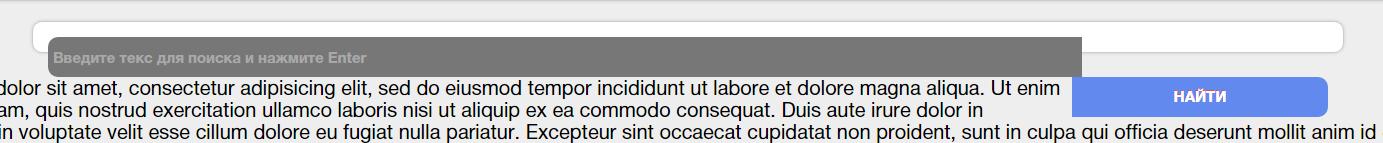
}<div class="search">
<form class="form-wrapper cf">
<input type="text" placeholder="Введите текс для поиска и нажмите Enter" required>
<button type="submit">Найти</button>
</form>
</div>
Answer the question
In order to leave comments, you need to log in
Why use calc when it's not necessary? In addition, caniuse.com suffers from cross-browser compatibility .
Changing the box-sizing box model will help you: Implementation without calc .
I figured everything out.
.form-wrapper input {
width: calc(80% - 10px);
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question