Answer the question
In order to leave comments, you need to log in
How to style the calendar?
I made up a calendar, and now I can’t figure out how to set styles for it. More precisely, I want:
1) So that each individual figure stands under the days of the week.
2) Remove brackets from the array.
3) And so that when you hover over a number, its background changes color.
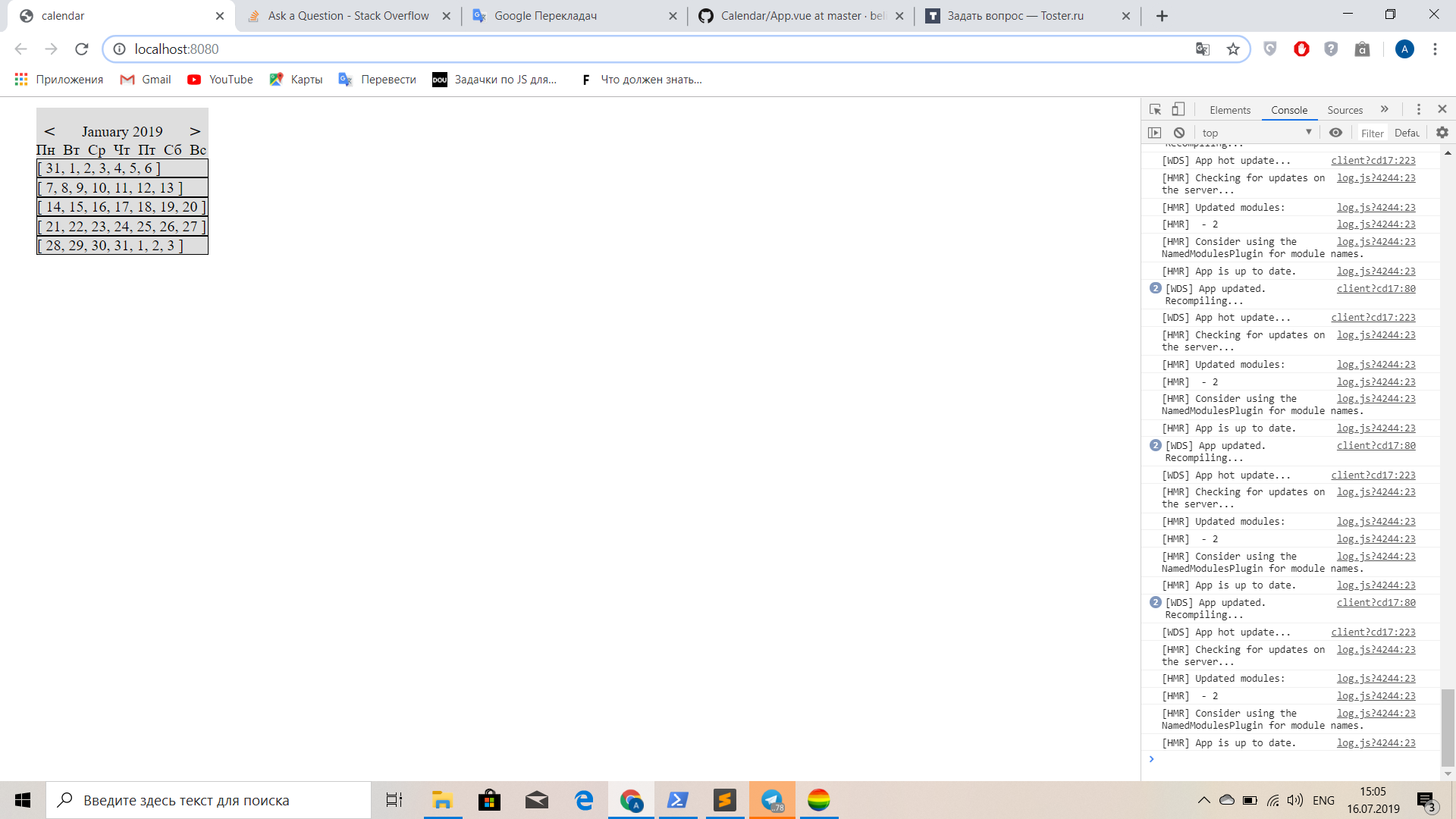
Screenshot of the calendar:
<template>
<div>
<div class="all">
<div class="pagination">
<div @click="prevPage"
><</div>
<p>{{ nameOfOneMonth }} {{ year }}</p>
<div @click="nextPage"
>></div>
</div>
<div class="calendar">
<div class="nameOfDays"><li v-for="days in nameOfDays">{{ days }}</li></div>
<div v-for="(monthInCalendar, index) in getCalendar" :key = "index" class="month">
{{ monthInCalendar }}</div>
</div>
</div>
</div>
</template>
<script>
export default {
data(){
return{
currentPage: 0,
namesOfMonths: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'],
nameOfOneMonth: 'January',
nameOfDays: ['Пн', 'Вт', 'Ср', 'Чт', 'Пт', 'Сб', 'Вс'],
date: new Date(),
year: ''
}
},
computed: {
getCalendar(){
return this.buildCalendar();
}
},
mounted(){
this.year = this.date.getFullYear();
},
methods: {
prevPage(){
if (this.currentPage === 0) {
this.currentPage = 12;
this.year--;
}
this.currentPage--;
this.nameOfOneMonth = this.namesOfMonths[this.currentPage];
},
nextPage(){
if (this.currentPage === 11) {
this.currentPage = -1;
this.year++;
}
this.currentPage++;
this.nameOfOneMonth = this.namesOfMonths[this.currentPage];
},
getYear(){
this.year = this.date.getFullYear();
},
getLastDayOfMonth(month) { // нахождение числа последнего дня в месяце
let dateDaysInMonth = new Date(this.year, month + 1, 0);
return dateDaysInMonth.getDate();
},
getNumberOfFirstDayInMonth(month){ //нахождение номера первого дня в месяце
let dateFirstDayInMonth = new Date(this.year, month, 1);
return dateFirstDayInMonth.getDay();
},
buildCalendar(){
let massOfMonth = [];
for (let months = 0; months < 12; months++){
massOfMonth.push(months);
massOfMonth[months] = [];
for ( let daysInMonth = 1; daysInMonth <= this.getLastDayOfMonth(months); daysInMonth++){
massOfMonth[months].push(daysInMonth);
}
// Заполняем начало каждого месяца числами из прошлого месяца
if(this.getNumberOfFirstDayInMonth(months) > 0){
let t = this.getLastDayOfMonth(months-1) + 1;
for(let b = 0; b <= this.getNumberOfFirstDayInMonth(months) - 2; b++){
t--;
massOfMonth[months].unshift(t)
}
}else if(this.getNumberOfFirstDayInMonth(months) === 0){
let u = this.getLastDayOfMonth(months-1) + 1;
for(let nulldays = 0; nulldays <= 5; nulldays++){
u--;
massOfMonth[months].unshift(u);
}
}
//Заполняем конец каждого месяца числами из будущего месяца
if(this.getNumberOfFirstDayInMonth(months + 1) > 1){
let i = 0;
for(let q = this.getNumberOfFirstDayInMonth(months + 1); q <= 7; q++){
i++;
massOfMonth[months].push(i);
}
} else if(this.getNumberOfFirstDayInMonth(months + 1) === 0){
massOfMonth[months].push(1);
}
}
// разбиение большого массива месяц на
// меньшие массивы которые имеют по 7 элементов
var longArray = massOfMonth[this.currentPage];
var size = 7;
var newArray = new Array(Math.ceil(longArray.length / size)).fill("")
.map(function() {
return this.splice(0, size)
}, longArray.slice());
//--------------------------------------------------
return newArray; // вывод самого календаря
}
}
};
</script>
<style>
.all{
background-color: #DEDEDE;
width: 182px;
margin-left: 30px;
}
.month{
list-style-type: none;
width: 180px;
border: 1px solid black;
display: flex;
justify-content: space-between;
}
.pagination{
margin: 10px auto -15px 0px;
}
.pagination, .nameOfDays{
display: flex;
}
.pagination div{
width: 30px;
height: 20px;
margin-top: 14px;
text-align: center;
font-size: 20px;
font-weight: bold;
cursor: pointer;
}
.pagination div:active{
color: #9D9D9D;
}
.pagination p{
width: 135px;
text-align: center;
}
.nameOfDays{
width: 180px;
list-style-type: none;
display: flex;
justify-content: space-between;
}
</style>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question