Answer the question
In order to leave comments, you need to log in
How to style labels in chart js?
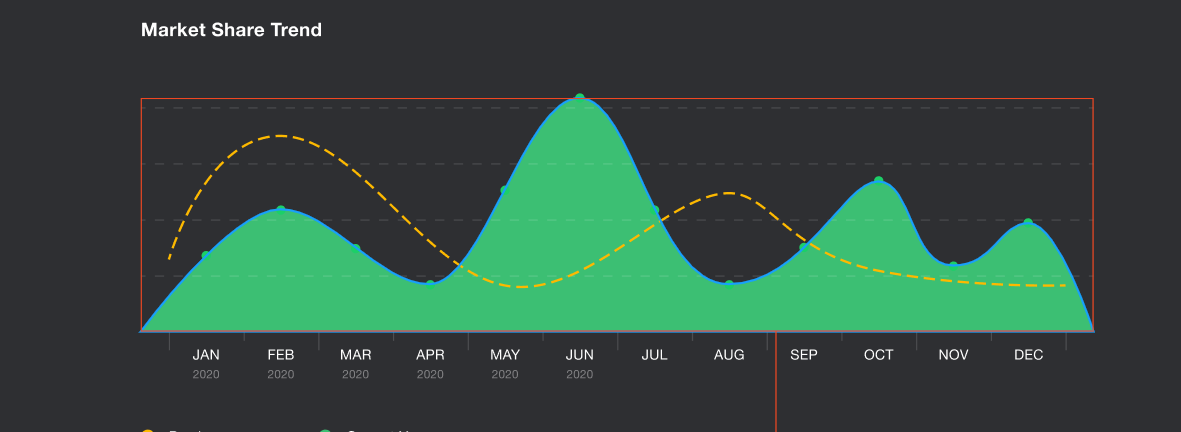
I need to make such a label in the chart:

The problem is that the bottom line should be less than the top one. Through Chart JS, as far as I understand, you can only style the entire label at once.
Then is it possible to write an html tag with a class in the label?
Answer the question
In order to leave comments, you need to log in
You can try doing this:
scales: {
x: {
ticks: {
callback: function(value, index, values) {
return `<span>${ value.month }</span> ${ value.year }`;
}
}
}
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question