Answer the question
In order to leave comments, you need to log in
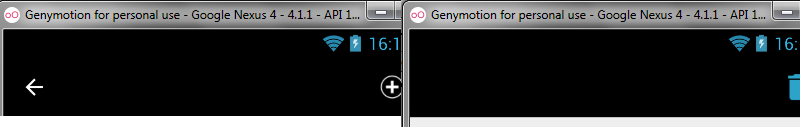
How to style a toolbar that is used instead of an ActionBar?
The application inherits from Theme.AppCompat.Light.NoActionBar.
Layout has a toolbar:
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:minHeight="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
android:popupTheme="@android:style/ThemeOverlay.Material.Light" />
Answer the question
In order to leave comments, you need to log in
You can set any markup, Toolbar is a container:
<android.support.v7.widget.Toolbar
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/toolbar"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:minHeight="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
android:popupTheme="@android:style/ThemeOverlay.Material.Light"
app:contentInsetLeft="0dp"
app:contentInsetStart="0dp" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:background="#ffffff">
</LinearLayout>
</android.support.v7.widget.Toolbar>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question